Изображения и их оптимизация. JPG, PNG, GIF
Вот и закончился творческий процесс. Мы смотрим на своё творение, и по нашим телу и душе растекается тепло удовлетворения. В эти минуты мы счастливы, хотя и не всегда это осознаём. Такое состояние проходит, но на душе остаётся очень даже приятный осадок. Автоматически мы сохраняем свою работу (файл) в формате Фотошоп, то есть в psd. Такое сохранение очень разумно, так как мы всегда можем внести изменения. К этому можно добавить и возможность использования отдельных готовых составляющих элементов в своих будущих работах.
А если мы захотим дополнительно сохранить файл в другом отличном от формата Фотошоп расширении, то каким должен быть наш выбор в этом случае?
Особенно важно правильно выбирать формат сохранения изображения, когда этому самому изображению суждено занять отведённое для него место в Интернете. В большей степени это касается сайтов, потому что от быстроты открытия web-страниц зависит, например, популярность сайта, уровень продаж, размещаемых на этом сайте товаров или услуг, да и просто удобство для посетителей.
Что же нам следует понимать под словом оптимизация, и какие наши действия она подразумевает? Чтобы оптимизировать изображение мы, что должны сделать?
Оптимизация есть процесс уменьшения графического файла (изображения) или другими словами, — сжатие. И это вовсе не означает одно лишь уменьшение размера изображения (нашего творения). Пожалуй, правильнее будет сказать о сжатии (оптимизации) как об изменениях внутри изображения.
Желая сохранять свои художества в высоком качестве, мы тем самым оставляем размер файла большим по всем параметрам, а такое на самом деле и не всегда-то и нужно делать. В свою очередь и чрезмерное сжатие не есть хорошо. При сильном сжатии файла, мы теряем качество своего творения (изображения). В общем, как у медали — две стороны. И как же здесь не вспомнить о золотой середине? Как нам найти то самый баланс? Как нам достичь желаемого равновесия, чтобы, как говорят — и овцы целы и волки сыты.
Изображение в электронном виде, проще говоря, компьютерное, представляет из себя графические данные. Эти графические данные мы храним и ими же обмениваемся, то есть гоняем туда-сюда файлы. И у нас есть выбор, в каком из нескольких форматов эти файлы хранить, получать и передавать. Мы сейчас говорим только о графических данных, — изображениях в электронном виде.
Думается, что найдётся мало тех, кто никогда не использовал и не знает форматы JPG или JPEG. Данный формат изображений (графических данных), наиболее популярный в быту и в Интернете. То есть наиболее распространено размещение изображений в данном формате с разной степенью сжатия на сайтах, социальных сетях и социальных площадках изображений. Правда, эти ресурсы либо самостоятельно сжимают наши изображения, либо «заставляют» нас это сделать. Если мы до сих пор сохраняли изображения в данном формате и не очень-то задумывались об оптимизации (сжатии), а меняли лишь размер изображения, то стоит попробовать.
Используют и оптимизируют (сжимают) формат JPG чаще других форматов по причине того, что большинство современных изображений содержат большое количество цветовых оттенков и градиентов. При сжатии даже больше чем на 50-70%, наши глаза могут и не заметить отличий от оригинала большого размера.
Известен нам и такой формат-старичок, как PNG. Чтобы нам не потеряться среди сохранения, сжатия и оптимизации, давайте ещё раз скажем самим себе о том, что сохранение нашего творения в форматах JPG или PNG, уже есть сжатие (оптимизация).
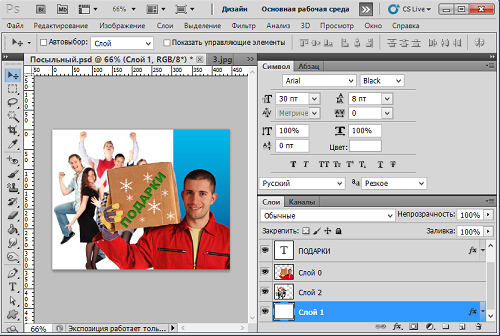
Допустим, мы потрудились, и получилось такое вот изображение:

Я сохранил это изображение в формате Фотошоп на рабочем столе компьютера под именем «Посыльный». При наведении курсора на ярлычок мы можем видеть размер файла:

Затем это же изображение было сохранено (оптимизировано) в формате JPEG:

Не нужно обращать внимание на дату съёмки, сбиты настройки, да и съёмки, ведь, никакой и не было.
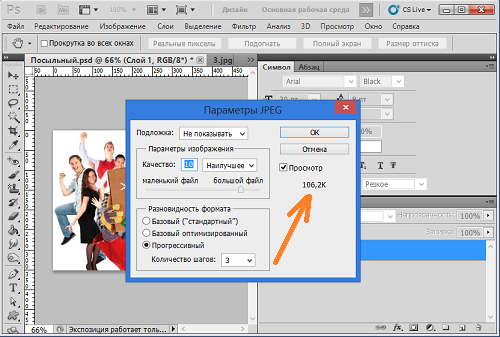
При переводе картинки из формата PSD в формат JPEG в окошке степени оптимизации (сжатия), которое открывается программой автоматически, настройки были такими:

Давайте сегодня не будем говорить непосредственно об управлении степенью сжатия, о нём и о ней поговорим в следующий раз, а договорим о наиболее распространённых форматах файлов.
Итак, продолжим говорить о формате PNG.
Перевод изображения из формата PSD в формат PNG уменьшит размер графического файла без каких-либо потерь. Формат PNG поддерживает более 200 уровней прозрачности и это очень круто. Но если сравнивать PNG с форматом JPG, то выяснится, что уровень оптимизации гораздо ниже, чем у JPG, то есть файл нашего творения будет больше в размере или как иногда говорят более тяжёлым. Но это не означает, что мы должны от PNG и вовсе отказаться. Оптимизация нашего творения PNG прекрасно подойдёт при размещении, например, в Power Point. Поможет PNG и тогда, когда нам нужно уберечь эффекты прозрачности.
Мы уже говорили о том, что современные изображения (технологии-то какие — ого-ого!) содержат большое количество цветов и оттенков. Сократить их количество без потерь для приятного визуального восприятия поможет оптимизация GIF. Сокращение большого количества оттенков позволит сократить размер файла с одновременным повышением уровня соответствий, — трава зелёная, небо синее (образно как-то так). Правда, с поддержанием уровней прозрачности у GIF не очень-то, как говорится, могло быть и лучше, но это в сравнении с уменьшением размера файла форматом PNG.
Сжимая своё творение GIF, мы можем сделать его даже 2-х цветным. Если говорить о границах или пределах, ну или цветовых диапазонах, то верхний предел 256 цветов, а нижний 2 цвета. Внутреннее устройство GIF таково, что он отсекает повторяющиеся пиксели, отсюда и возможность сделать наше творение всего лишь двухцветным. Двух цветность не означает, что изображение станет чёрно-белым. Оно может быть, например сине-белым или ещё каким-то другим, в общем, всё зависит от степени сжатия файла (изображения).
Преимущество GIF перед PNG и JPG, да и многими другими форматами в том, что он поддерживает анимацию. Кроме этого GIF лучше других форматов воспроизводит текст.
Заканчивая первую часть начатого разговора об оптимизации (сжатии) хочу повториться, что мы говорим об оптимизации или сжатии, а так же степени сжатия изображений средствами Фотошоп. И делаем это для того, чтобы хранить изображения в более компактном варианте без потери качества, а также размещать в Интернете и отправлять родным и близким. Ну и на прощание давайте расшифруем сокращения форматов JPG, GIF, PNG.
JPEG — Joint Photographic Experts Group (Совместная экспертная группа по фотографии).
GIF — Graphical Interchange Format (Графический Формат обмена).
PNG — Portable Network Graphic (Портативная Сетевая Графика).
Продолжение следует…



Комментарии