Как в Word 2010 написать несколько строк текста различного содержания обтекающих контур круга
Продолжаем набивать руку в написании текстов, обтекающих контур круга. Сегодня рассмотрим ещё одну технику создания «круглых текстов», состоящих из нескольких строк отличных друг от друга своим содержанием.
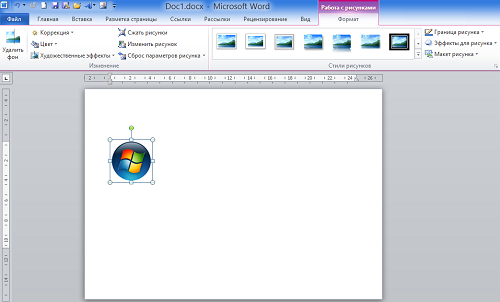
Предположим, что документ, с которым мы работаем, предполагает наличие круглого объекта (картинки) и текста, состоящего из нескольких строк разного содержания. Причём необходимым условием является обтекание текста по контуру объекта. Приступим к выполнению поставленной задачи. Вставляем в документ нужную картинку имеющую форму круга:

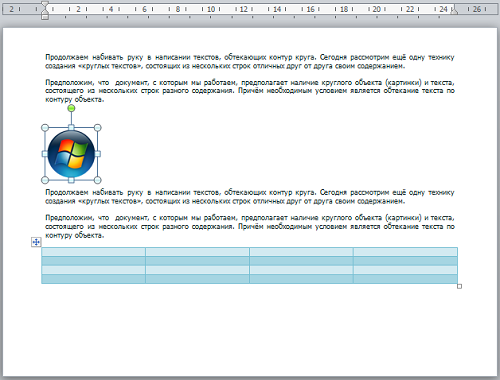
В примерах предыдущих встреч использовался чистый лист. Пусть сегодня лист документа будет действительно листом настоящего документа — здесь и текст, и таблица:

Сделаем так для того, чтобы у нас не осталось сомнений в том, что мы идём верной дорогой.
Как и в прошлые разы, выровняем логотип по центру поля, которое представляет собой рабочую область листа. На боковой и верхней линейках параметры области выделены белым цветом. Другим словом — поля листа, в пределах которых мы заполняем лист различным содержанием.
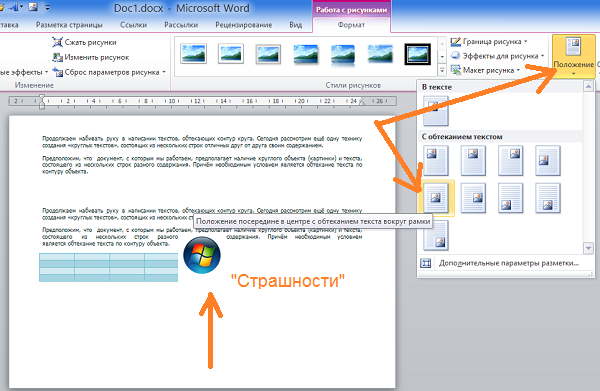
После вставки логотипа он остаётся захваченный маркерами выделения. Выделение не отменяем, а устремляемся в верхнее меню, где раскрываем содержание опции «Положение» и щелчком мыши выбираем вариант «Посередине и по центру». На «страшности», которые произойдут на листе, не обращаем внимания, а продолжаем работать:

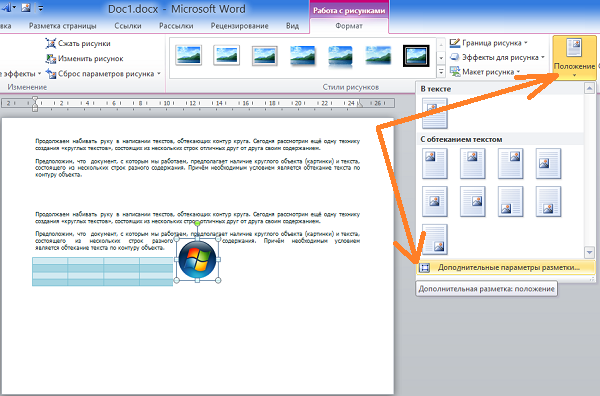
После того, что мы натворили (юмор), вновь в верхнем меню выбираем опцию «Положение». В раскрывшемся перечне расположения выбираем вариант «Дополнительные параметры разметки»:

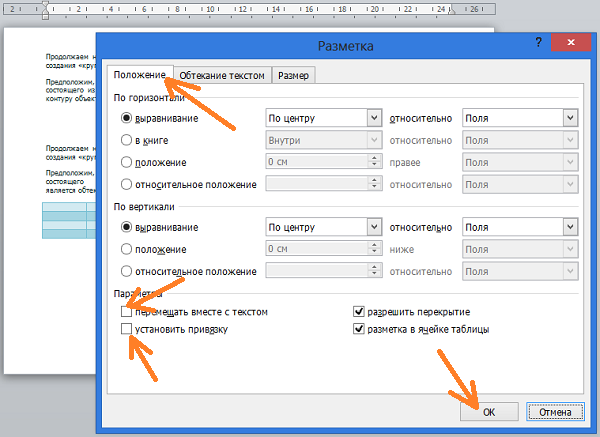
И перед нами откроется окошко «Разметка». В этом окошке, раскрыв внутреннюю вкладку «Положение», поставим галочки в пустых квадратиках и нажмём кнопку «Ок»:

Такими действиями, в определённой степени, мы зафиксировали то, что в отношении круга-логотипа проделали и теперь переходим к следующему этапу.
Разворачиваем вкладку «Вставка» и в функционале «Фигуры» выбираем инструмент «Нарисовать надпись». Курсор мыши превратился в перекрестие из двух чёрточек, и мы наводим видоизменённый курсор на любой из угловых маркеров выделения логотипа. Можно поступить и по-другому. Это лишь предложение. Рисуем поле для надписи так, как того захочется.
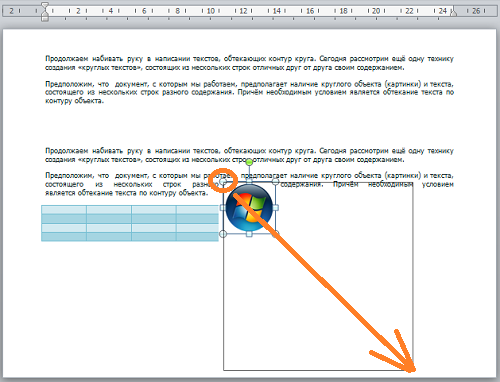
Наведя курсор-перекрестие на угловой маркер, нажимаем и удерживаем клавишу Shift, и практически одновременно с нажатием клавиши Shift нажимаем и, удерживая левую кнопку мыши, начинаем рисовать поле надписи. Курсор перемещаем по диагонали. Размер поля делаем на своё усмотрение, понимая и осознавая то, что это первое поле является фундаментом для будущего «круглого текста» наибольшего диаметра.
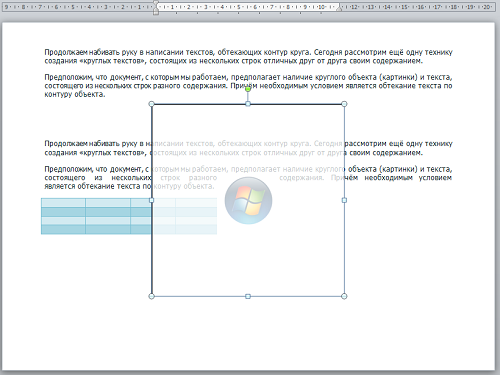
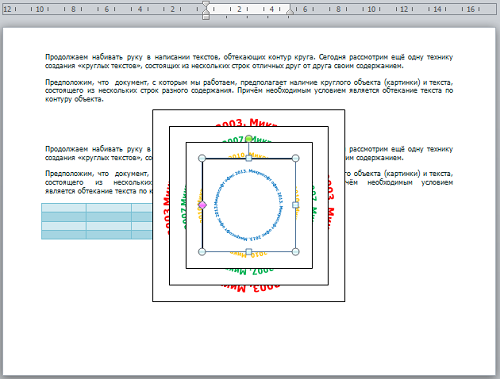
Я приступил к рисованию поля, наведя курсор на верхний левый угловой маркера выделения логотипа Windows, а затем стал перемещать его вниз по диагонали к нижнему правому маркеру и далее:

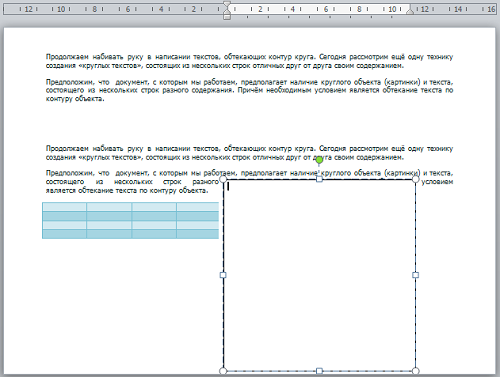
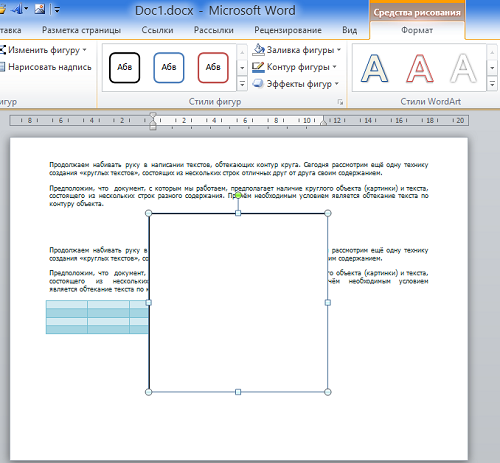
Вот поле и готово. Его размер, мы всегда можем увеличить или уменьшить. Как только мы отпустим левую кнопку мыши, а следом клавишу Shift, то тогда поле можно считать нарисованным:

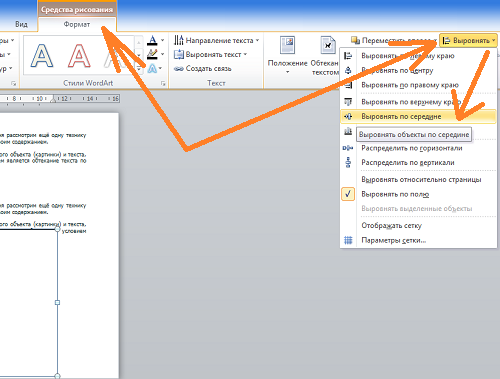
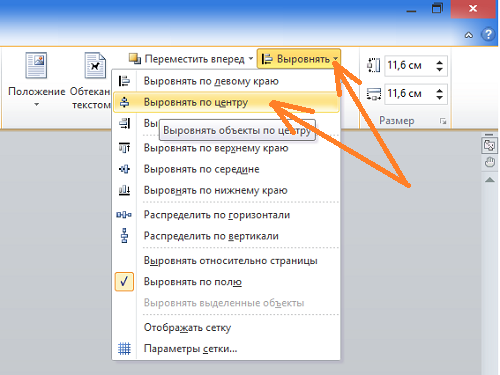
Давайте в это раз и в отношении этого нарисованного поля обойдёмся без фиксации положения, то есть не будем ставить галочки в тех квадратиках, в которых мы только что ставили, а сразу перейдём к такому же выравниванию, которое произвели в отношении логотипа. С этой целью переместим курсор мыши в правый угол вкладки «Формат» и раскроем варианты выравнивания. Первым будет вариант «Посередине»:

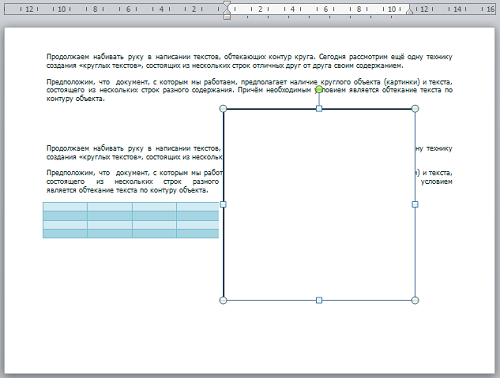
Нарисованное поле надписи изменило своё положение:

Теперь поле надписи переместим в центр. Вновь раскроем перечень вариантов выравнивания, но в этот раз выберем вариант выравнивания по центру:

Поле надписи послушно повиновалось, заняв место по центру рабочего поля листа:

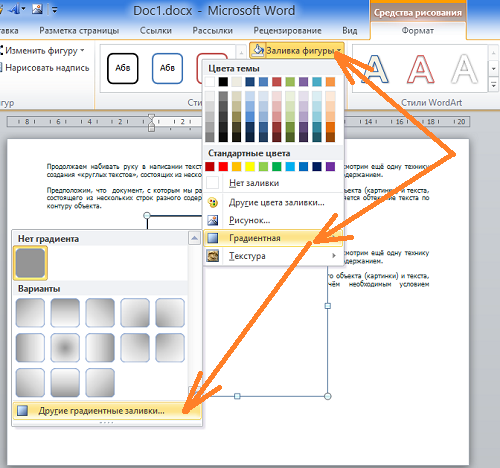
Давайте для удобства дальнейшей работы с «круглыми текстами» обратимся к опции «Заливка фигуры» и, выбрав вариант «Градиентная заливка», а затем «Другие градиентные заливки»:

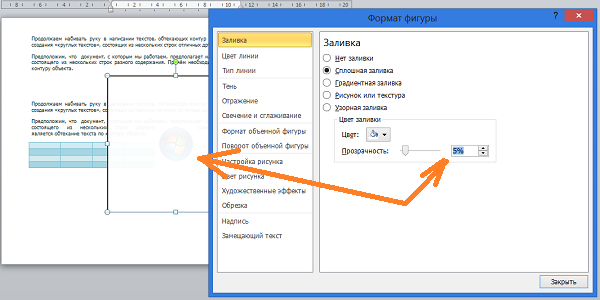
В результате такого выборов дойдём до окошка настроек, в котором немного увеличим прозрачность поля надписи. Я установил 5%:

Логотип-шарик стал немного виден:

То, что мы не полностью делаем поле надписи прозрачным, облегчает ввод текста в поле и видимость того, что с текстом будет происходить в дальнейшем без значительного наложения круглого текста на текст листа.
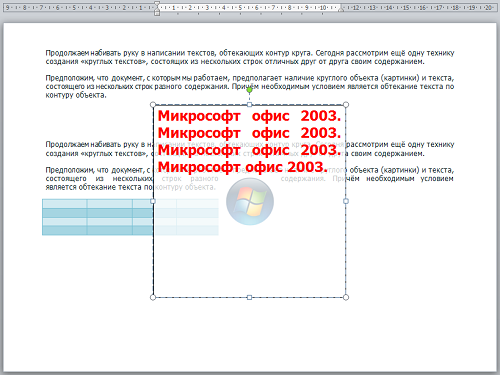
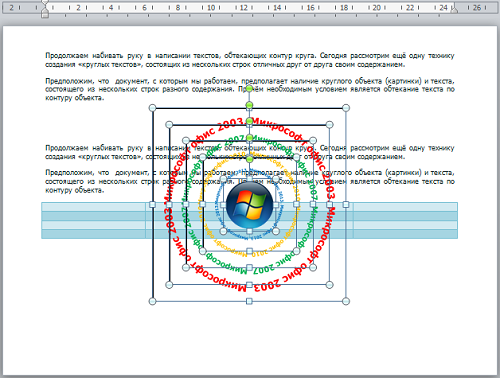
Вводим нужный текст:

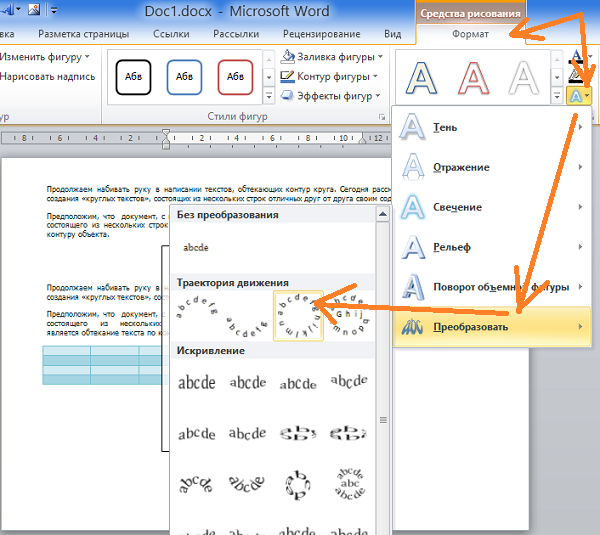
Следующим шагом будет применение для введённого текста шаблона «Круг»:

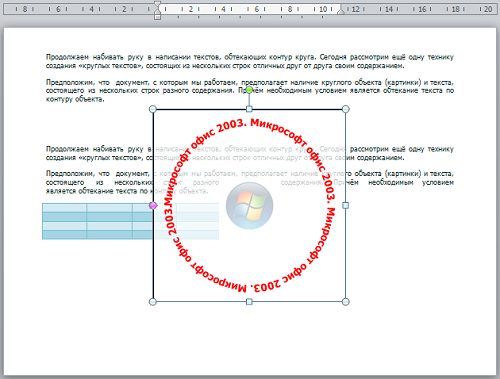
И вот, что получилось:

Можно попробовать поле надписи сделать сразу же полностью без заливки. Если смешение текстов тяготить не будет, то продолжить работу с полностью прозрачным полем надписи, но его контур временно оставить для удобства:

Теперь произведём копирование первого «круглого текста». Поле надписи должно быть выделено. Нажмём сочетание клавиш Ctrl+C (копировать), а затем Ctrl+V (вставить):

Поскольку в сделанной копии у нас по плану замещение скопированного текста на новый (другой), то становится очевидным тот факт, что при полной прозрачности полей делать такое замещение неудобно. Поэтому можно довериться программе и работать без прозрачности полей надписи и сделать их прозрачными в конце процесса:

Производим замещение текста (я имитирую замещение текста изменением цвета шрифта и изменением годов версий Микрософт офис):

А затем уменьшаем размер поля. Если мы хотим сделать «круглых строк» больше двух, то лучшим будет с каждым разом уменьшать поля на одно и то же значение, например на 2 (12, 10, 8, 6, 4) для того чтобы было ровно, аккуратно и красиво. Именно так мы и делали в прошлую нашу встречу. В этот раз давайте не будем избавляться от десятых в размере поля.
Итак, направляемся курсором мыши в правый угол вкладки «Формат», и в строках высоты и ширины меняем значения, причём только целые. Для этого курсор мыши устанавливаем перед целым значением и делаем быстрый двойной щелчок левой кнопкой мыши — целое значение выделилось. Если переключать стрелочками удобнее, то, конечно же, пользуемся ими:

Ну а если мы сделали выделение быстрым двойным щелчком, то в этом случае сразу же пишем новое значение. Пусть будет на 2 меньше, то есть новое целое значение — 9:

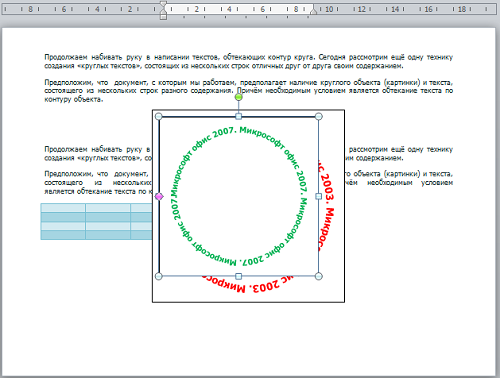
Изменив высоту нарисованного поля, переходим к строке значения ширины и производим то же самое изменение и жмём кнопку Enter. И вот, что получилось:

Следующим шагом станет выравнивание. Как произвести выравнивание мы уже знаем:

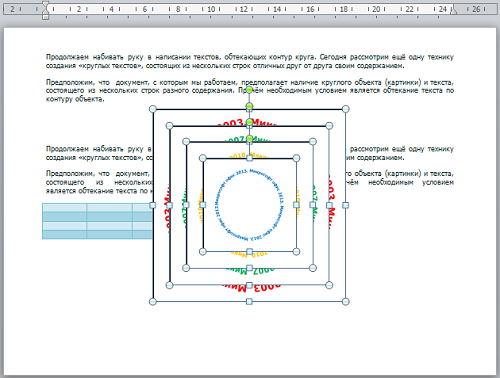
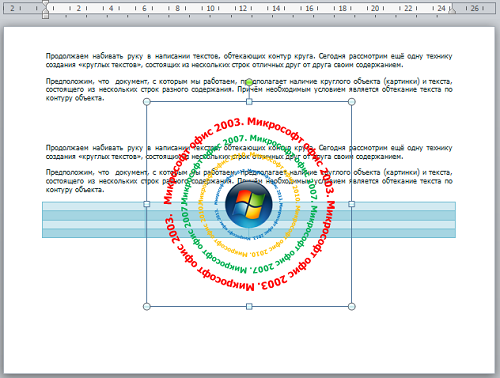
Если нам нужно добавить ещё несколько строк, то тогда повторим уже известные действия:

Выбранный мною большой размер полей выглядит на фоне текста и таблицы несуразно. Но это сделано для лучшей видимости. В действительности должно всё выглядеть достаточно гармонично.
Теперь нам нужно сделать поля прозрачными, чтобы все «круглые строки» и логотип были видны, иначе теряется смысл всей проделанной работы. Сделаем это.
Нажав и удерживая клавишу Shift, поочерёдно наводим курсор мыши на любую из сторон каждого поля, и делаем щелчки левой кнопкой мыши для выделения:

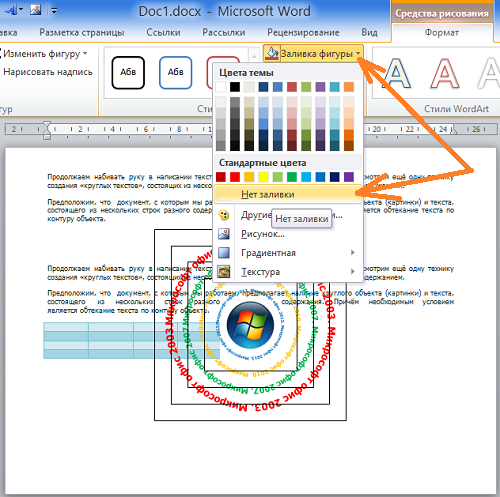
Завершив выделение нарисованных полей, отпускаем клавишу Shift и направляемся курсором мыши в верхнее меню, где выбираем опцию «Заливка фигуры» и её вариант «Нет заливки»:

То, что мы работали первоначально с непрозрачными полями и не видели логотип, а также каждое новое поле закрывало собой предыдущее, говорит нам о том, что все созданные поля и соответственно «круговые строки» расположены на переднем плане, относительно логотипа. Если мы захотим, например, переместить логотип или же удалить, то мы этого сделать не сможем, так его, несмотря на прозрачность, закрывают поля.
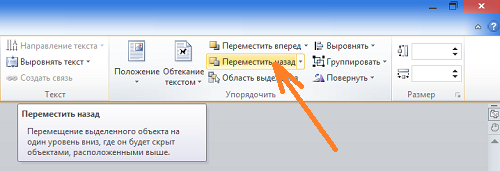
После того как мы сделали поля прозрачными, выделение каждого поля никуда не пропало и мы можем воспользоваться опцией «Переместить назад», не повторяя выделения каждого поля:

Просто щёлкнем левой кнопкой мыши, предварительно наведя курсор на эту самую опцию и наши поля - «круговые строки» окажутся за логотипом. Чтобы в этом убедиться, достаточно навести курсор мыши на логотип. Курсор примет вид четырёх перекрёстных стрелочек. Это и есть подтверждение. Если мы нажмём и, удерживая клавишу Shift, щёлкнем по логотипу левой кнопкой мыши, его захватят маркеры выделения, что так же говорит нам о том, что логотип находится над полями – «круглыми строками» (на переднем плане):

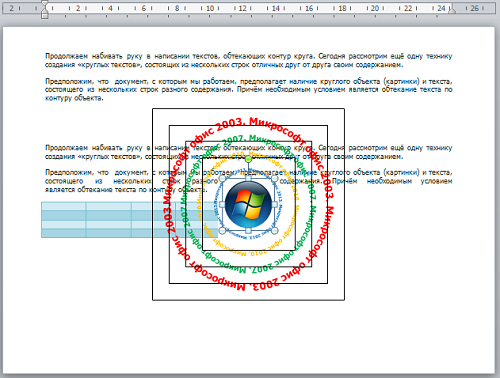
Мы не можем не заметить, что логотип имеет белый фон, который покрывает части таблицы и текста. Создаётся впечатление, что я поместил на лист такую картинку как логотип, имеющую белый фон. На самом деле логотип имеет прозрачный фон, а тип файла PNG. Ориентируясь на выделение логотипа маркерами, мы, по сути, видим контур картинки-логотипа, а белый фон занимает собой большее пространство, чем логотип по своему размеру. И дело вовсе не в белом фоне, а в расположении шарика-логотипа относительно других объектов на листе отличных от «круглых строк» текста. В нашем случае такими объектами являются таблица и текст.
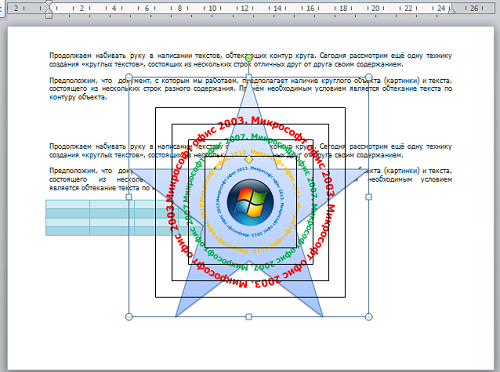
Сейчас я помещу под нашим творением (за нашим творением) фигуру-звёздочку и нам станет видно, что логотип действительно не имеет белого фона:

Все эти размышления о белом фоне логотипа может быть нам и не к чему, если только мы не хотим размещать своё творение поверх таблицы и текста.
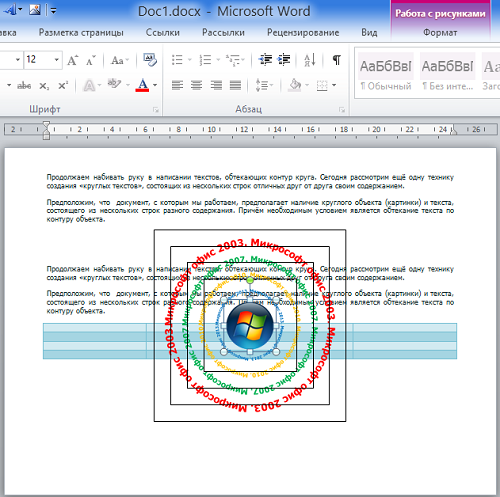
Давайте просто от него избавимся. Выделим логотип, если он не выделен, а затем в верхнем меню вкладки «Формат» работы с рисунками, выберем опцию «Обтекание текстом» и остановим свой выбор на варианте «Перед текстом»:

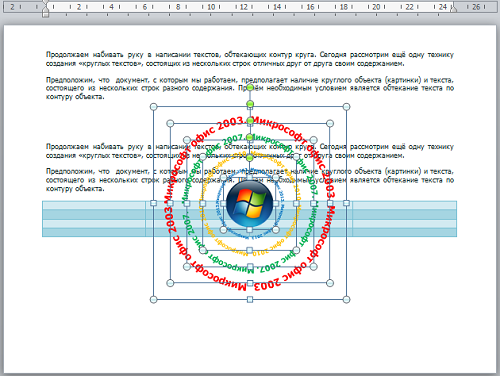
Вот что мы получили в результате такого выбора:

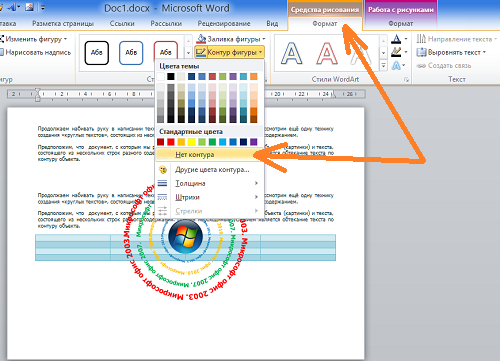
Давайте избавимся от контуров полей «круглых строк». Для этого, нажав и удерживая клавишу Shift, щелчками левой кнопки мыши поочерёдно выделим все поля надписей и в первую очередь логотип:

Теперь обратимся к опции «Нет контура» вкладки «Формат» средств рисования:

А вот и результат:

Если мы хотим, чтобы самостоятельные «круглые строки» и логотип превратились в один целый единый объект, то тогда, нам все составляющие элементы нашего творения нужно объединить, ну или сгруппировать. Сделаем это.
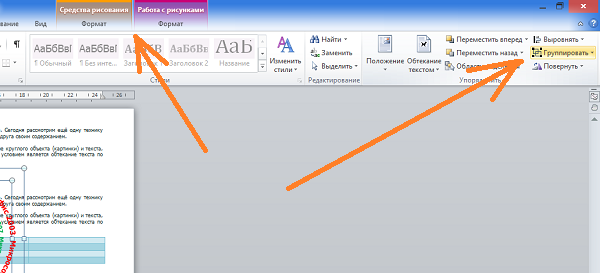
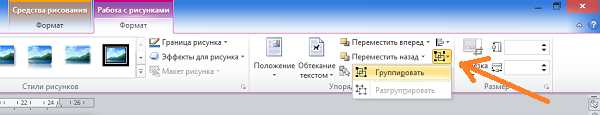
После того как контуры были сделаны невидимыми все элементы по-прежнему остались захвачены маркерами выделения. Если мы сбросили выделения, то тогда выделим их, и после того как это сделаем, направимся курсором в верхнее меню, где щёлкнем по опции «Группировать»:

Обратим внимание, что обе вкладки «Формат» средств рисования и работы с рисунками могут быть свёрнутыми. Такое их состояние не помеха группировки элементов. Если получилось так, что развёрнута вкладка «Формат» работы с рисунками, то в этом случае опция группировки будет здесь:

И вот, наконец, наше творение стало единым объектом:

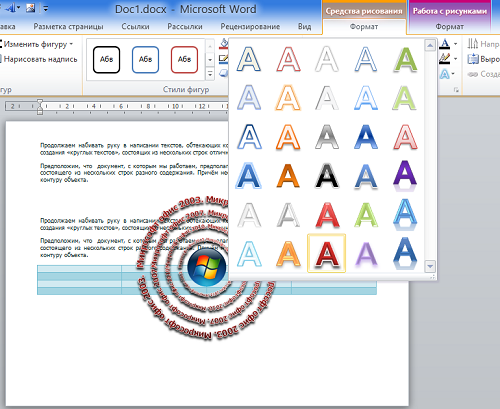
Теперь нам нужно учитывать то, что на какое-либо редактирование будут реагировать все составляющие элементы одновременно. Если мы воспользуемся эффектами, предназначенными тексту, то в этом случае, на картинке-логотипе выбранные эффекты отражаться не будут:

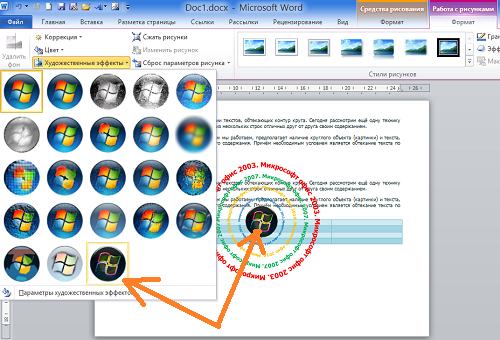
Тоже самое, можно сказать и о логотипе:

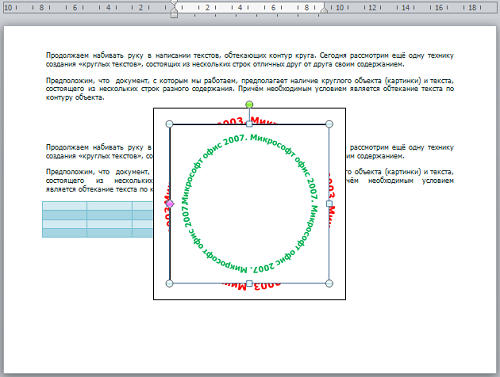
А вот, например, на эффект поворота наше творение среагирует всё целиком:

Группировка удобна для перемещения и создания копий. Например, любую из копий, также как и оригинал, мы можем разгруппировать и редактировать элементы индивидуально:

Ещё раз хочется обратить внимание на то, что при уменьшении размера всего объекта целиком, «круглые строки» наименьшего диаметра могут исчезать.