Оптимизация изображений GIF
Поскольку такой тип файла как GIF, в отличие от PNG и JPG, является файлом, поддерживающим анимацию, то изображения содержащие анимацию или полностью анимационные (все составляющие элементы движутся), встречаются в Интернете чаще обычных изображений, то есть без анимации.
Всё зависит от того, какие цели мы преследуем и что хотим получить в результате, сжимая (оптимизируя) изображение, изменяя тип файла PSD (Фотошоп) на GIF, а не с помощью PNG или JPG.
В определённых случаях на выбор типа файла GIF влияет наше знание того, что с помощью GIF мы можем сократить количество цветовых оттенков, присутствующих на изображении, так как данный тип файл позволяет уменьшить количество цветов минимум до 2-х . Алгоритм работы GIF таков, что при оптимизации картинки происходит разбитие изображения на строки, которые затем подвергаются сканированию (процесс внутри файла), выявляя повторяющиеся пиксели, которые удаляются.
Сокращением количества цветов и достигается уменьшение размера изображения как графического файла.
Оптимизация GIF хороша в случаях, когда изображение (графические данные) большей частью состоит, говоря «компьютерным языком», из плоской информации. Одним из вариантов начать оптимизацию GIF, также как и при оптимизации JPG и PNG, является использование опции «Сохранить как…».
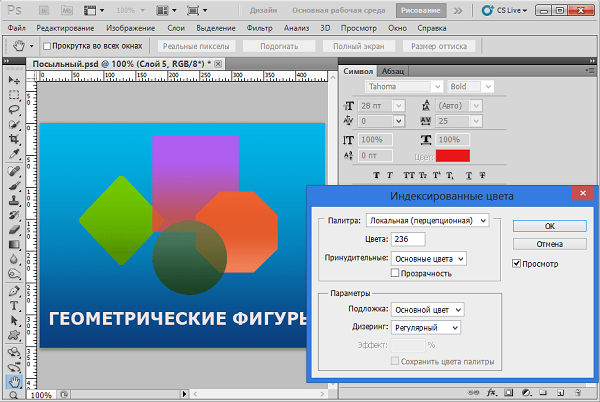
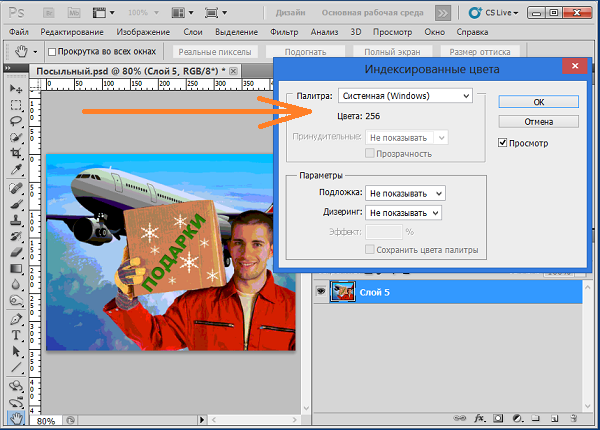
Выбрав в перечне типов файлов тип GIF, у нас появляется возможность влиять на степень сжатия (оптимизации) изображения, делая собственные настройки в появившемся специальном окошке поименованном «Индексированные цвета»:

К изображению посыльного с коробкой новогодних подарков я добавил дополнительный слой с облаками, к которому применил маску слоя. В режиме маски слоя добавил облакам прозрачности в верхней части изображения и в нижней части для плавного слияния с общим фоном холста, который залит сине-голубым градиентом. В общем, решил таким способом насытить изображение вроде как эффектами, усложнив задачу по оптимизации для GIF.
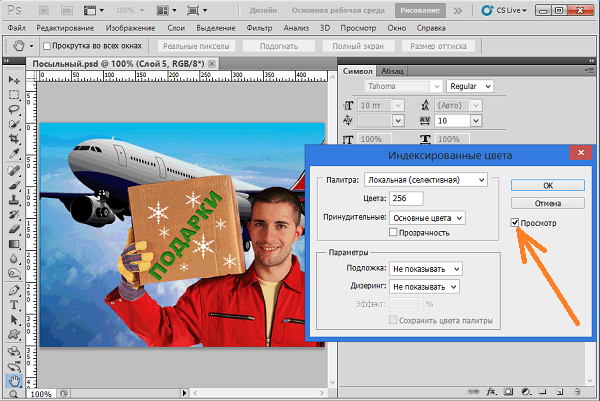
Для того чтобы видеть как меняется изображение, в зависимости от настроек которые мы делаем в окошке «Индексированные цвета», необходимо обычным щелчком мыши поставить галочку в пустом квадратике «Просмотр»:

Данное изображение, служащее примером, в какой-то степени можно назвать сложным. Оно состоит, если можно так сказать, из фотографических (посыльный, облака), графических (самолёт, снежинки) элементов, а также текста. К некоторым элементам (объектам) применена градиентная заливка цветом. Изображение содержит и несколько уровней прозрачности.
Только глядя на окошко управления степенью сжатия, и ничего не предпринимая, нам становится ясно, что мы затратим больше времени, делая настройки оптимизации в отличие от оптимизации PNG или JPG. И вполне возможно, что все те варианты, в которых изображение будет перед нами появляться, нас не устроят, а может для зрительного восприятия некоторые как раз то, что нужно:

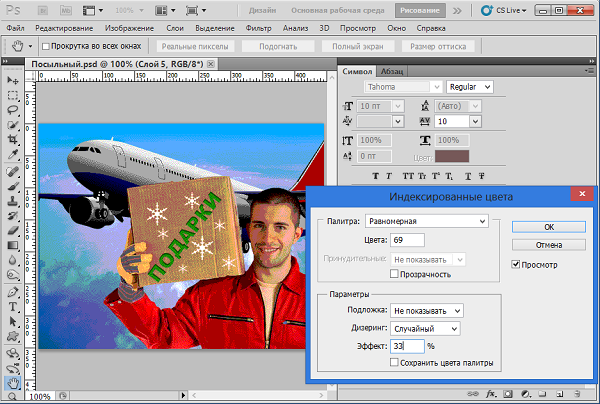
Эта картинка демонстрирует лишь один из большого количества тех конечных вариантов, каким может стать изображение для зрительного восприятия в результате и, конечно же, с уменьшенным размером как файла.
Опять повторюсь, что всё зависит от того, каков наш ответ на вопрос: Для чего мы выбрали оптимизацию именно GIF?
Делая настройки, изменяя различные параметры, не нужно делать больших скачков. Например, какой-то эффект с 70% уменьшать сразу до 12%. Возможно установка 58% как раз то, что нужно. Так же и с количеством цветов.
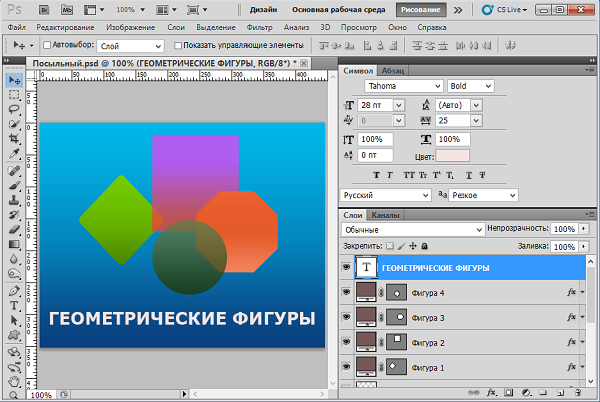
Ну и в завершении давайте посмотрим на графический файл с плоской информацией (формат файла PSD), которая была упомянута в самом начале сегодняшнего разговора:

А так будет выглядеть изображение после небольшого сжатия GIF: