Оптимизация изображений PNG
Если изображения, созданные или обработанные в Фотошоп, оптимизировались нами всё это время форматом JPG и однажды, нам захотелось попробовать сохранить (оптимизировать) их PNG или GIF, то мы действуем также как и в случае с оптимизацией JPG.
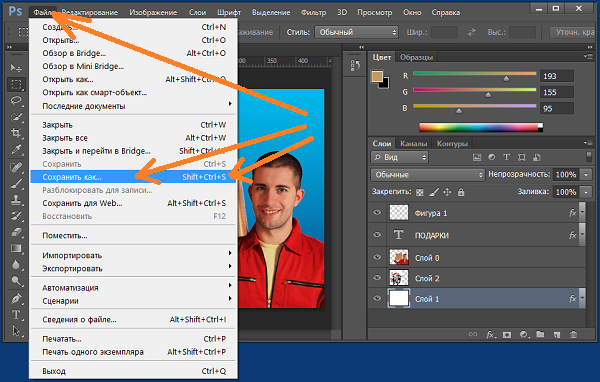
Щёлкнув по кнопке «Файл» верхнего меню мы развернём перечень опций, в котором выберем команду «Сохранить как…»:

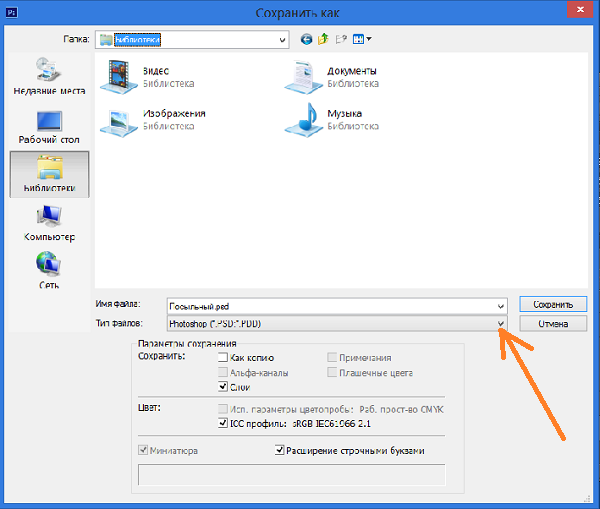
Запомнив сочетание клавиш Shift+Ctrl+S, мы сократим количество своих действий. Нажатие такого сочетания клавиш сразу же выводит окошко выбора места сохранения и типа файла:

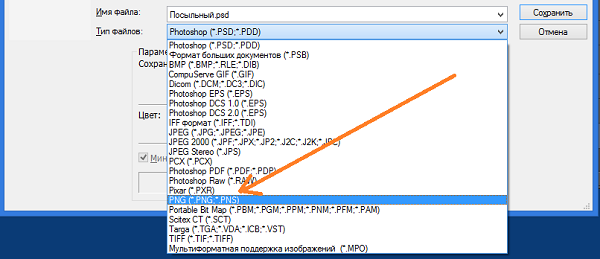
Давайте щёлкнем по стрелочке для раскрытия списка с типами файлов, где выберем тип PNG:

Как мы видим, эта процедура идентична оптимизации не только JPG, но и вообще любой процедуре сохранения созданного или каким-либо способом отредактированного файла.
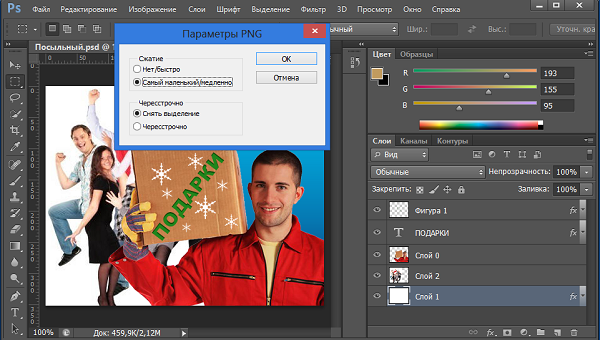
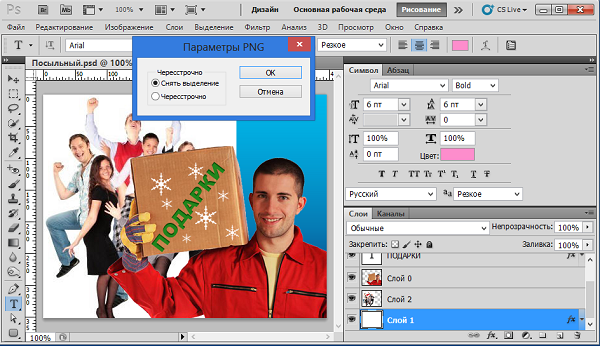
После выбора формата PNG, Фотошоп предложит два варианта оптимизации и два варианта вывода уже оптимизированной картинки при просмотре, ну а наша задача сделать свой индивидуальный выбор:

Версия Фотошоп CS6 предусматривает дополнительное пользовательское сжатие на выбор, а предыдущая версия CS5 сжимает картинку самостоятельно автоматически, предлагая нам, лишь определиться с её выводом (появлением) при просмотре:

Когда мы говорим о просмотре, то ведём речь, так сказать, о двух видах просмотра. Один вид я бы назвал бытовым просмотром, то есть мы смотрим изображения средствами операционной системы (встроенный медиа плеер). К другому виду просмотра можно отнести изображения в среде Интернета.
Всё зависит от того кому предназначено изображение и где оно это самое изображение, покинув Фотошоп, будет размещено. Пожалуй, лучшим будет довериться своим глазам. Если, то, что мы видим после сжатия, глаз, как говорят, не радует, то мы пробуем другой вариант. Зацикливаться на степени сжатия и качестве воспроизведения картинки, не будем. Спать мы должны крепко и сладко (юмор).
Визуально изображение должно выглядеть достаточно качество и иметь не очень большой размер (как файл). К тому же у нас есть запасной вариант — JPG для обработанных фотографий. Длинные ресницы, осиная талия и всё такое.
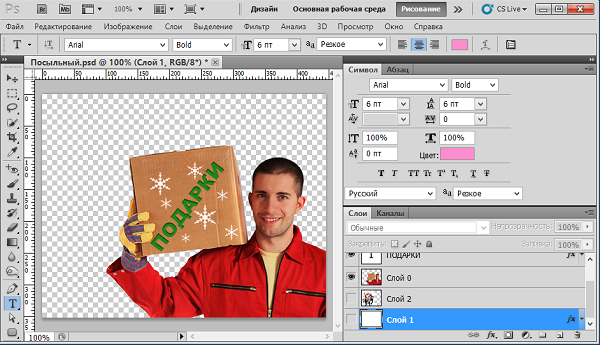
Не будем забывать о супер возможности с помощью PNG при оптимизации, сохранить многоуровневую прозрачность, если наше изображение содержит слои с разной степенью прозрачности:

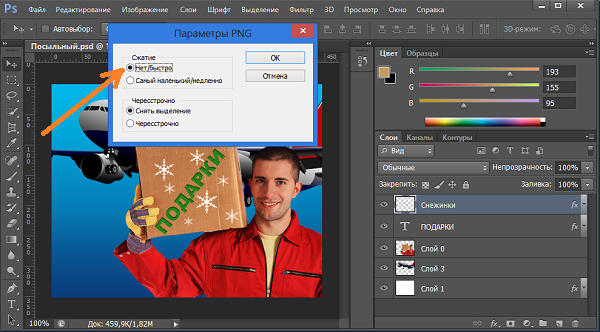
Давайте воспользуемся имеющейся возможностью Фотошоп CS6 дополнительной регулировки степени сжатия и посмотрим на размер файлов в первом и втором вариантах сжатия, а также на то, каким будет наше зрительное восприятие.
Оптимизируем изображение по варианту сжатия «Нет/быстро»:

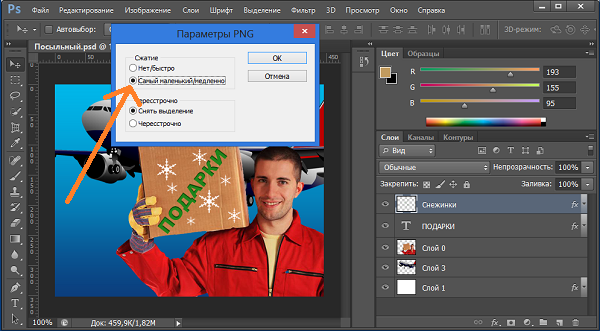
А затем, по варианту «Самый маленький/медленно»:

Теперь с помощью средств операционной системы нашего компьютера посмотрим на наше изображение оптимизированное, или иначе говоря, сжатое с разной степенью.
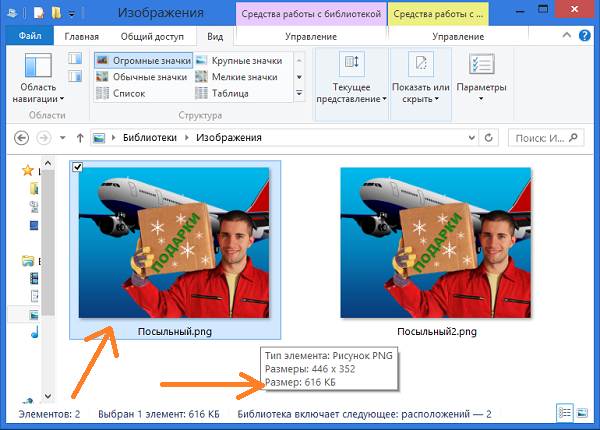
Посмотрим на картинку с первым вариантом оптимизации. Достаточно просто навести курсор мыши на изображение:

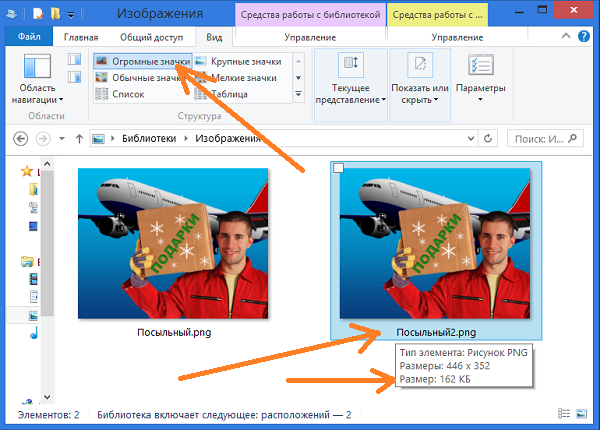
Теперь переведём курсор мыши на изображение сжатое по второму варианту:

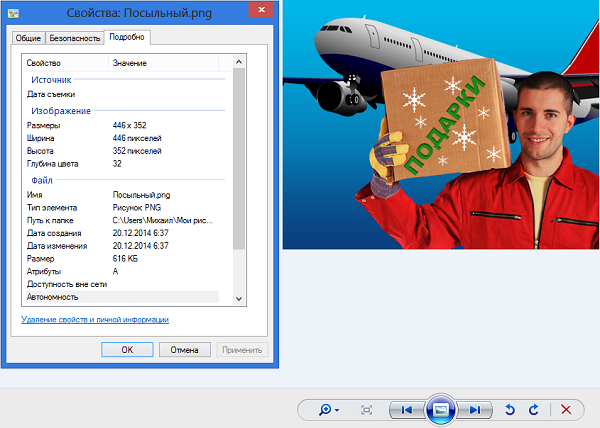
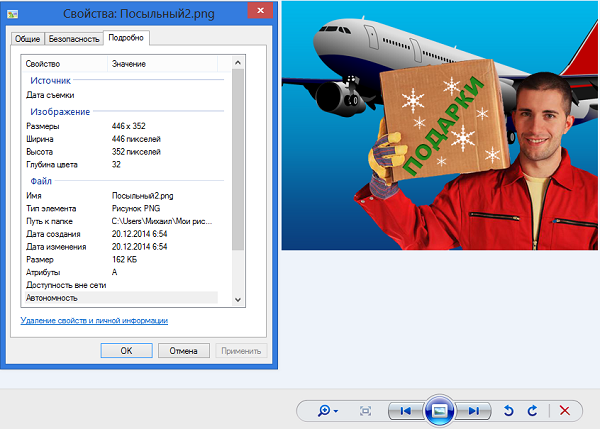
Итак, мы посмотрели и сравнили одно и то же изображение, оптимизированное двумя различными вариантами. От наших глаз не ускользнул тот факт, что в обоих вариантах размер изображения по высоте и ширине идентичен, а вот их размер как файлов значительно друг от друга отличается (в байтах). Что касается меня, то мои глаза не видят какой-то потери качества картинки при более высокой степени сжатия. Резкость (чёткость), контрастность, насыщенность цветами, мои глаза на обоих этих значках воспринимают одинаково.
Давайте посмотрим на оба варианта оптимизации с помощью средств операционной системы. Оптимизация по первому варианту сжатия:

Теперь посмотрим на оптимизацию с более высокой степенью сжатия (вариант 2):

Опять скажу о себе. При различном размере файлов мои глаза не видят отличий. При переключении с одной картинки на другую я не заметил перехода. Такое впечатление, будто кнопки переключения с изображения на изображение (вперёд/назад) не функционируют.
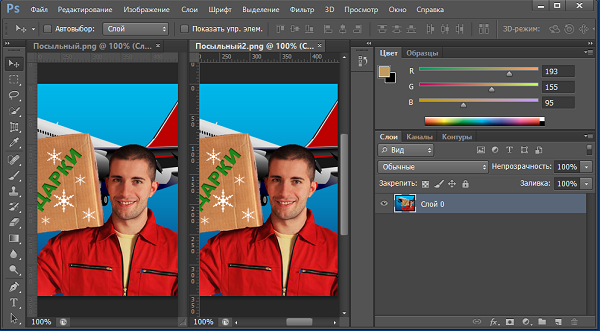
Для принятия решения о том, с какой степенью сжимать изображения в будущем и в зависимости от их места размещения, мы можем смотреть на изображения уже после их сжатия разными вариантами, в Фотошоп, используя режим нескольких окон. Процесс прост. Открыв оба изображения в Фотошоп, мы сравниваем их между собой, переводя взгляд с одного изображения на другое.
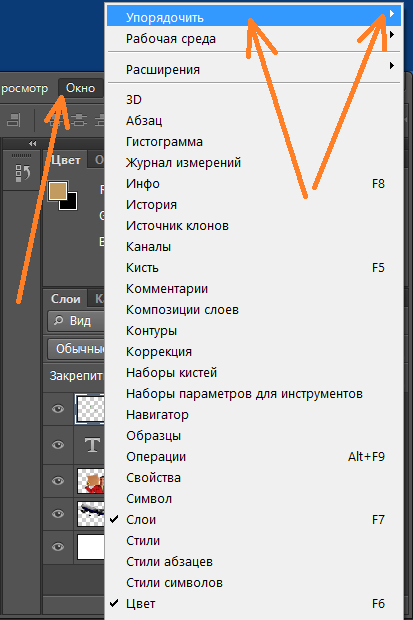
Чтобы провести этот сравнительный анализ нам нужно обратиться к пункту «Окно» верхнего меню и выбрать опцию «Упорядочить»:

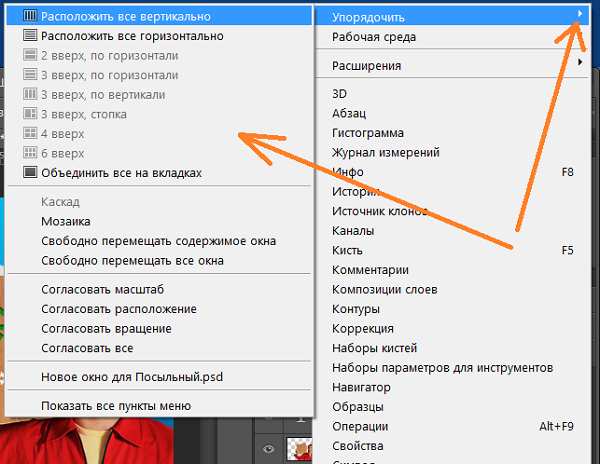
Где щелчком по стрелочке открыть окошко с перечнем вариантов:

Поскольку в нашем примере изображений только два, то на вполне подойдёт режим двух окон. Мы можем выбрать горизонтальное расположение окон или же вертикальное. Выбираем тот вариант, который нам больше нравится и удобней:




Комментарии