Вспоминаем о лете вместе с PowerPoint. Презентация (ч.1)
Можно вспоминать об уходящем лете пересматривая фото, беспорядочно разбросанные на рабочем столе компьютера или помещенные в отдельную папку, имитирующую фотоальбом, а можно из наиболее любимых сделать слайд-шоу или другими словами — презентацию.
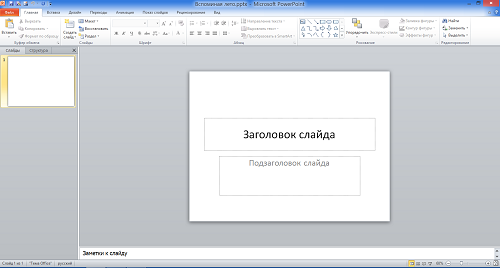
Прелесть этой программы в том, что мы можем использовать её как для подготовки рабочих материалов, необходимых нам в трудовой профессиональной деятельности и учёбе, так и творчески, на бытовом уровне, т.е. для себя, своих друзей и родных. Ну, что же, перейдём от лирики к делу. Мы будем пользоваться Power Point образца 2010 года, но это не должно беспокоить тех из нас, у кого, например, Power Point 2007. Разница между ними лишь в количестве эффектов, фонов и тому подобного. Принципы работы в обеих версиях программы одинаковы. Подготовка презентации напоминает работу в Word с той лишь разницей, что в основном и боковом окошках не листы, а слайды и видео, которые движутся, словно фильм. Вкладки меню Power Point содержат, практически, все опции Word, с дополненными опциями работы со слайдами. Кликнем по ярлычку Power Point и опции программы к нашим услугам:

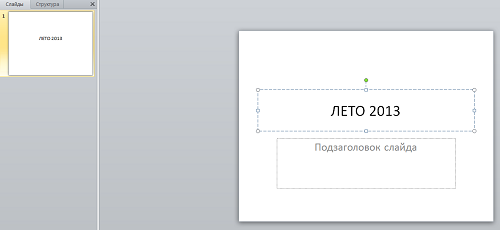
Сегодняшний разговор будет проходить в виде первого знакомства с программой, поэтому будем делать простую, но достойную презентацию используя, в большей степени, предлагаемые шаблоны. На мой взгляд, прежде чем начать что-то делать, давайте пощёлкаем по пунктам меню, и в открывшихся вкладках посмотрим на содержащиеся в них опции, так сказать, окинем взглядом инструментарий. Наши глаза успеют привыкнуть, ну и память зафиксирует кое-что. Такой подход, в целом, облегчит наши первые шаги. Примеры все условны. Можно и нужно использовать темы, эффекты, шрифты и прочее, по своему желанию. Поскольку мы делаем презентацию именно о летнем отдыхе, давайте сделаем её в светлых и тёплых тонах. Пусть наш первый открытый слайд будет заглавной страницей, содержащей только название презентации, а подзаголовков или тем не будет. Давайте предположим, что мы летом отдыхали в Болгарии и гостили (тоже отдыхали) у родных в Тверской области на озере Селигер. Итак, первый слайд первая заглавная страница. Хотя основной (большой) слайд и содержит пунктирные выделения и надписи, на самом деле это чистый лист, в чём мы можем убедиться, посмотрев на левое боковое вертикальное окошко, где этот же слайд, но в уменьшенном виде. Эти выделения сделаны разработчиками программы для нашего удобства и являются техническими инструментами и в действительности на слайдах не отражаются сейчас, и не будут отражаться, когда наша презентация будет закончена.
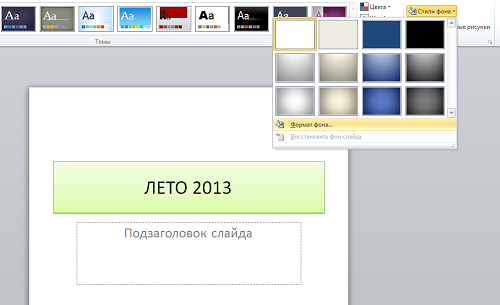
Давайте заведём курсор на главный слайд (маленький боковой будем называть вспомогательным) и на месте «Заголовок слайда», напишем «Лето 2013». Размер шрифта, тип, цвет мы потом отредактируем или не будем этого делать, если нам понравится то, что получается:

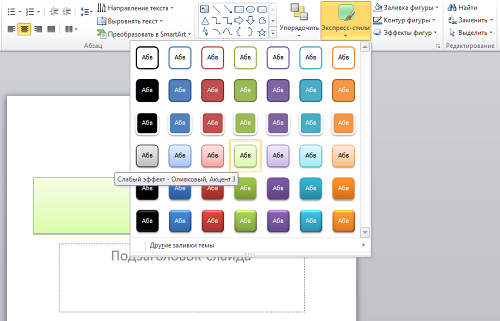
Посмотрим влево на вспомогательный слайд. Изменения произошли синхронно. Написав лето 2013 и не снимая выделения, мы можем обратиться к экспресс-стилям и сделать свой выбор:

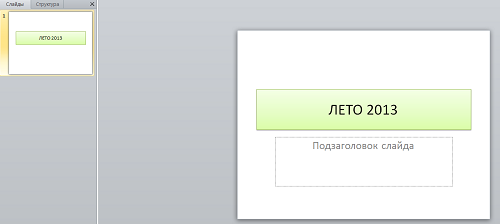
Щёлкнем мышкой на чистом фоне, сняв выделение, и мы увидим то, что у нас получилось:

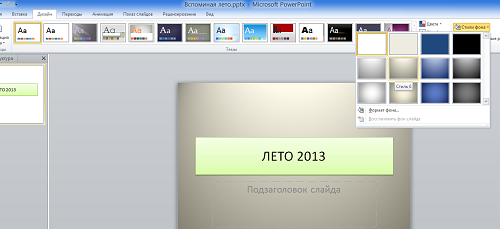
На этом заглавном слайде подзаголовок вводить не будем, а зальём белый фон градиентом. Но сначала выберем стиль. Для этого обратимся к главному верхнему и откроем вкладку «Дизайн», а затем переместимся взглядом и мышкой на правый край меню и выберем понравившийся нам стиль:

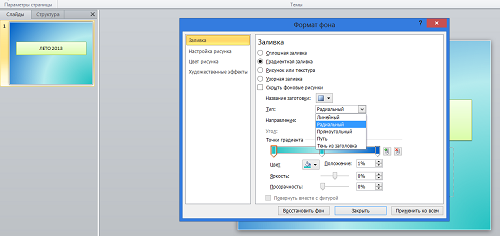
Итак, мы выбрали стиль. Если нам хочется своего стиля, а именно мы говорили о градиенте и хотим, чтобы он был, к примеру, сине-зелёным, то в окошке стилей фона опустимся ниже и выберем опцию «Формат стиля»:

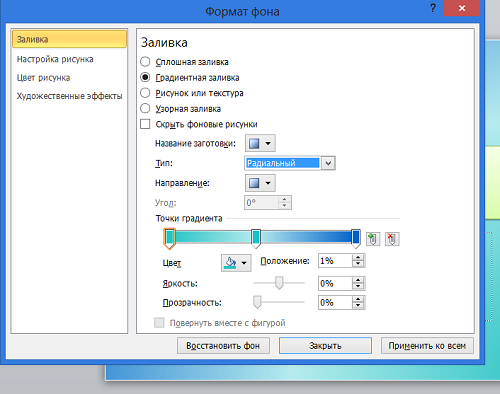
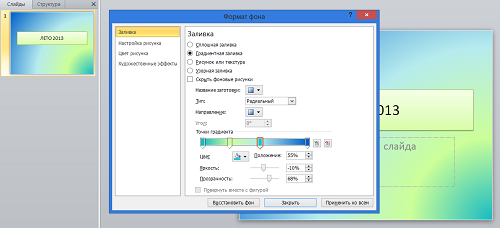
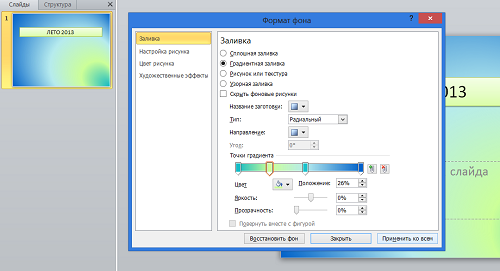
Перед нами открылось окошко настроек. Уделим внимание градиентам. Поставим жирную точку-отметку у градиентной заливки, выберем радиальную заливку (пример):

Теперь несколько слов о маркерах-чернильницах, расположенных на цветной сине-зелёной полоске. Мы видим сейчас три маркера-чернильницы:

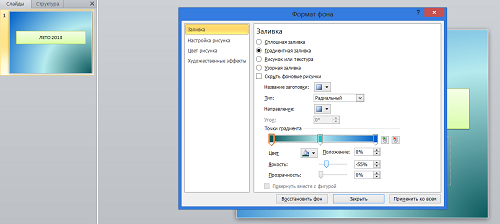
Количество маркеров-чернильниц можно увеличивать и уменьшать и, конечно же, менять в любом из них цвет. Чтобы добавить чернильницу нужно щелкнуть по пиктограммке с зелёным плюсиком, которая находится правее градиентной полосы. Новая чернильница появится на полосе с тем же цветом, которым заполнена одна из находящихся на полосе, и выделенная по контуру оранжевым цветом. Чтобы удалить ненужную чернильницу с полосы надо щелкнуть мышкой по пиктограммке с красным крестиком, и тогда, чернильница, выделенная по контуру оранжевым цветом, исчезнет. Выделяется нужная чернильница одним щелчком мышки и её контур становится оранжевого цвета. После этого мы можем наполнить её другим цветом (щелкнем по ведерку ниже градиентной полосы) или, поработав ползунками яркости и прозрачности изменить тон (ниже ведёрка расположены). Для примера, подвинем ползунок яркости влево (уменьшим яркость) и посмотрим на изменения:

Правый зелёный угол нашей заглавной страницы потемнел.
Добавлять чернильницы мы можем и другим способом. Заведём курсор мышки на полосу и сделаем двойной щелчок мышкой, и у нас появится новая чернильница. Используя ведёрко заливки, выберем новый цвет:

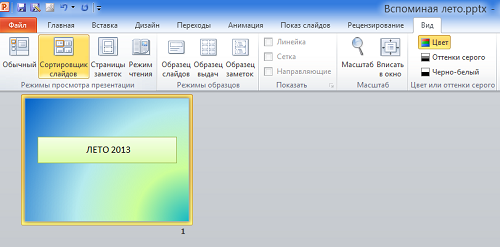
Теперь просто нажмём кнопку закрыть. Будем считать, что с фоном заглавной страницы мы закончили. Если нам нужно удалить чернильницу, то в этом случае, схватим её мышкой, предварительно выделив, и удерживая левую кнопку, стащим с полосы вверх или вниз, а затем отпустим кнопку. Переходим ко второму слайду. Прежде чем создать второй новый слайд, хочу сказать о том, что в том случае, если такой вид окон во время работы со слайдами нас тяготит, мы можем его изменить. Обратившись к пункту главного верхнего меню «Вид», выбрав из предлагаемого перечня то, что нам подходит:

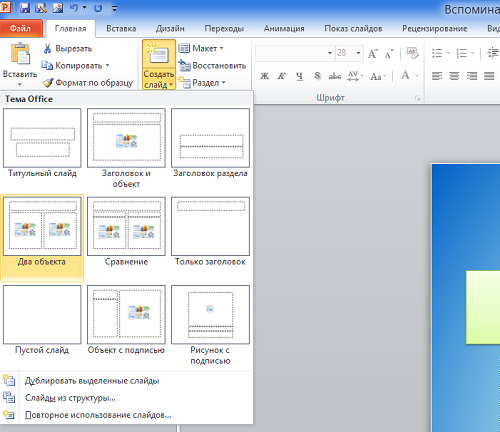
Перейдём в главном меню на пункт «Главная» и во вкладке выберем опцию «Создать слайд», а внутри неё образец-макет «Два объекта»:

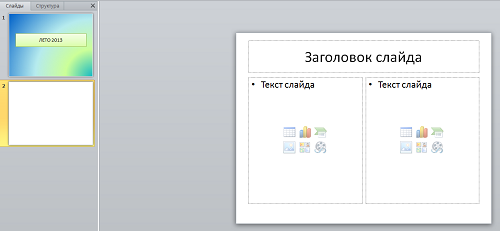
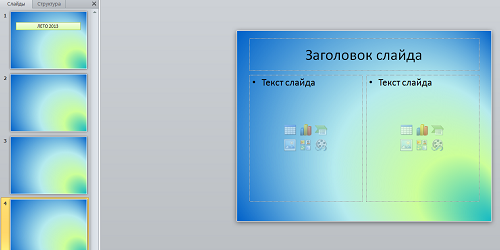
У нас появился новый слайд по выбранному образцу:

На большом слайде снова присутствуют технические удобства для нашей работы, но на самом деле слайд совершенно чистый. Это, опять же, видно на вспомогательном слайде слева. Теперь хочу сказать о важном моменте, к которому мы подошли. Всё то, что было проделано с заглавной страницей, мы делали для того, чтобы в случае нашего желания использовать собственную фоновую тему, можно было бы это сделать. Давайте вернёмся к окошку, в котором мы работали с чернильницами:

и нажмём кнопку «Применить ко всем». Посмотрим, что будет происходить с последующими слайдами. Я просто подряд создам несколько пустых:

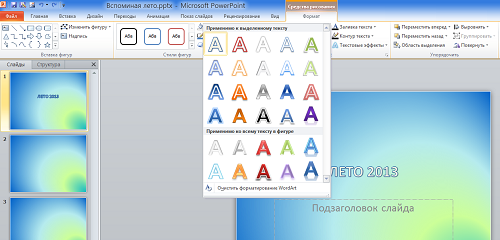
Мне самому уже не понравился прямоугольник на заглавной странице. Щелчком мышки я его выделил, затем клавиша Delete (удалить), снова щелчок мышкой, активизация вкладки «Формат» и использование одного из стилей WordArt:

Поскольку любая презентация предусматривает выдерживание определенной фоновой темы, то оформим созданные слайды. А вот использовать макеты размещения фото, фигур, таблиц, диаграмм и прочего наполнения слайда мы можем разное. Если кому-то показалось, что заглавная страница пустовата, разместим на ней, ну например, цветы:

Чтобы то, что мы хотим, присутствовало на заглавной странице, на ней появилось, нужно в главном меню выбрать пункт «Вставка». Если, мы хотим разместить фото или рисунок, то сделаем свой выбор щелчком мышки по нужной иконке в разделе «Изображение», получив доступ к своим личным папкам или изображениям программы. Для примера шлёпнем мышкой по иконке «Картинка». С правой стороны основного окна откроется новое небольшое окошко без внутреннего содержания изображений. Нажмём кнопку начать, и в окошке появятся картинки. Сделаем свой выбор:

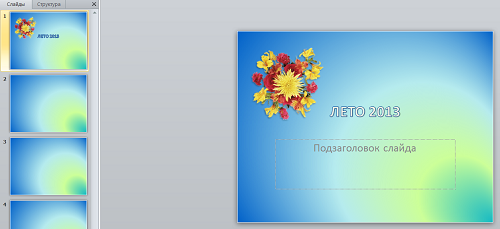
Давайте не будем перфекционистами и дизайнерские тонкости оставим на потом, а продолжим работу над основным. Перейдём ко второму слайду. Использованную для примера картинку с розами я удалю с заглавной страницы, а красно-жёлтые цветы перемещу в нижний правый угол. Итак, для второго слайда мы выбрали макет размещения содержимого:

Если мы, увлечённые творческим процессом, ошибочно оформили не следующий по порядку слайд или использовали не тот макет размещения содержимого, то исправить ситуацию мы можем в окошке со вспомогательными слайдами. Нужно навести курсор мышки на тот слайд, который стоит не на своём месте и, ухватив его мышкой перетащить на то место с нужным порядковым номером. Процесс идентичен процессу перетаскивания файлов из папки в папку. Для практики перетащим первый слайд с заглавной страницей на 3-е место:

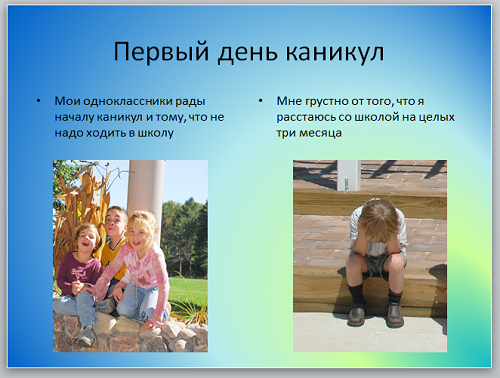
Этим же способом вернём его на место, либо (сделать шаг назад) сочетанием клавиш Ctrl+Z. Работая со слайдами, используя макеты с текстом, то есть, содержащими заголовки и тексты слайдов, правильнее начинать с работы над текстом. Такой подход поможет избежать потери технических удобств и автоматического изменения макета. Так и поступим, написав заголовок и текст:

Мы уменьшили размер шрифта для того, чтобы добавить изображения, и они не были бы маленького размера и в целом слайд получился бы эффектным. Если мы испытываем трудности с выравниванием и расположением объектов на слайде, то мы можем включить одну или все функции-помощники: линейки, направляющие, сетку. Устремимся в главное меню и шлёпнем мышкой пункт «Вид» и поставим галочки там, где нам нужно:

Поскольку я предпочитаю использовать направляющие, которые появляются при масштабировании и перемещении изображений, то линейку сетку и направляющие рядом с которыми мы поставили галочку, я отключил. Вставим картинку (фотку) в правую часть, где у нас выделение маркерами. Так, есть фотка. Перейдём на левую часть:

Вторая фотка встала, но она больше по своему размеру первой фотографии. Мы начали её двигать, ухватившись мышкой. Как только мы попали на то место слайда, где центры обеих фоток совпали, появилась центральная направляющая. Давайте сразу же отпустим фотку (левую кнопку мышки). Она осталась окружённая маркерами. Теперь схватим один из нижних угловых маркеров и потянем его, как бы, к центру фотки. Ап! Появилась нижняя направляющая. Нижние края обеих фоток совпали:

Теперь ухватимся, например, за верхний левый маркер и снова потянем к центру фото. Есть! Появилась верхняя направляющая на обоих изображениях — верхние края тоже совпали:

Отпустим фотку, но выделение не снимаем. Теперь нажимая кнопку-стрелку движения влево на клавиатуре, подвинем фотку с одноклассниками под левую надпись. Другой способ перемещения фотки — это ухватить её мышкой и начать плавно тянуть в левую сторону. Как только мы начали тянуть, появилась центральная направляющая, она наш помощник. Мы продолжаем перемещать изображение, словно оно ползёт по канату:

Если рука дрогнула, и произошло смещение фотки, то направляющая исчезнет. В этом случае надо тихонечко поводить фоткой туда-сюда, как бы оставаясь на одном месте, и как только центральная направляющая снова появиться, продолжить перемещение изображения. И вот фото заняло своё место:

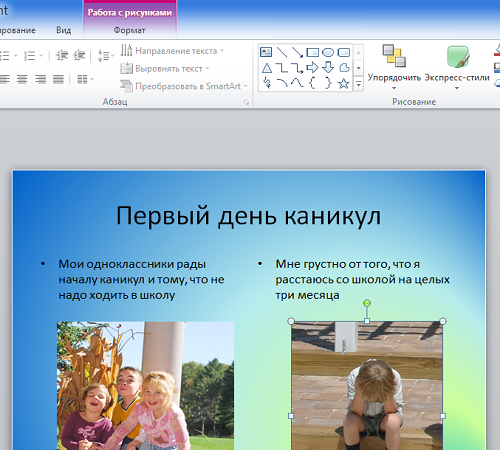
Если для нас принципиально, чтобы фотки совпадали в размере не только по высоте, что мы имеем сейчас, но и по ширине (сузить), то изображение можно обрезать. Давайте щелкнем по фотке с грустным мальчиком,— появилось выделение маркерами. Теперь обратимся к вкладке главного меню «Работа с рисунками Формат» и шлёпнем по ней мышкой:

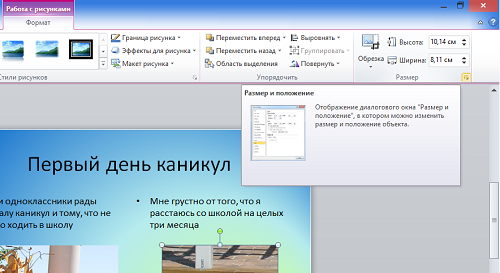
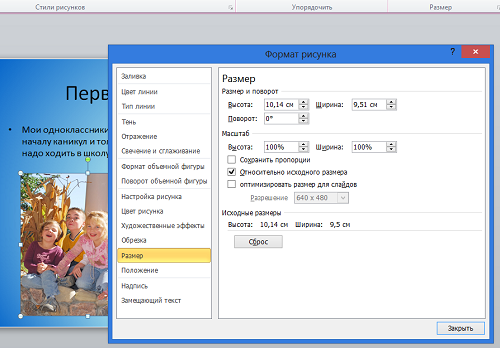
Вкладка стала активной (открылась или развернулась). Обратим свой взор на правый край меню раздел «Размер»:

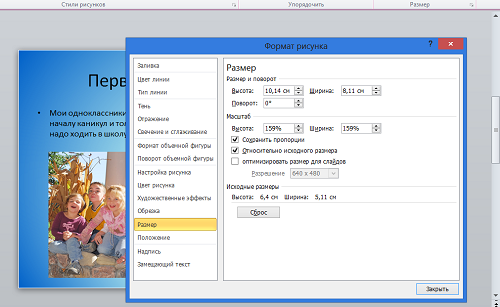
Мы видим, что ширина фотки с мальчиком составляет 8,11см. Щёлкнем мышкой по квадратику, который подсвечен жёлтым цветом на учебной картинке выше, и откроется окошко настроек:

Поскольку маркерами выделено изображение с грустным мальчиком, то в этом окне видны значения этой фотки. Давайте ничего не закрывая, щёлкнем мышкой по фотке с одноклассниками:

Теперь в окне настроек видны значения фотки одноклассников. Давайте изменим значение ширины с 9,51см на такое же, как у фотки с мальчиком, т.е. на 8,11см. Теперь, чуть ниже, щелчком мышки удалим галочку из квадратика с названием «Сохранить пропорции» для того, чтобы у фотки изменилась лишь ширина, а высота осталось без изменений. Жмём кнопку «Закрыть» в нижнем правом углу окошка настроек и смотрим, что стало с изображением одноклассников. Изображение вздрогнуло,— его ширина изменилась:

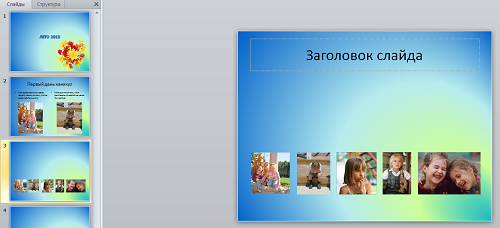
Давайте перейдём на третий слайд в боковом окошке:

Допустим, что мы выбрали тот же макет расположения объектов, что и в предыдущем втором слайде, но начнём работу над слайдом не с текста, а с размещения объектов, сделав свой выбор щелчком мышки по нужной нам иконке. Ну, давайте щёлкнем по иконке изображения и на примере тех же фоток посмотрим, что будет происходить:

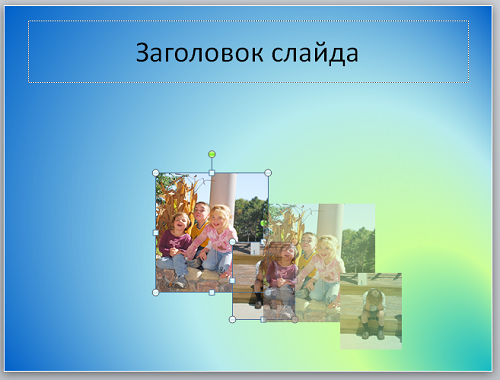
Из текстовой части у нас остался один только помощник ввода заголовка, а помощники ввода текста исчезли. Как бы мы не передвигали и масштабировали фотки, где бы мы ни щёлкали мышкой, помощники не появятся. Наш первоначальный выбор фоток, а не работа с текстом, сказали программе о том, что согласно макету, мы будем располагать только изображения. Это касается и других выборов. Пунктирные выделения макетов не означают, что мы ограничены границами выбранного макета. Выбранный нами макет, лишь показывает, каким образом будут располагаться заголовок, текст и объекты относительно друг друга и на всём слайде в целом. Убедимся в этом. Используя макет второго слайда, разместим на нашем третьем слайде больше фоток, а вместо пропавших текстовых помощников воспользуемся инструментами WordArt. Поместим фотки:

Введём заголовок и надпись (я немного поменял фотки):

Давайте сделаем 4 слайд, используя всё тот же макет, чтобы мы могли поскорее посмотреть промежуточный рабочий вариант презентации:
 Продолжение следует…
Продолжение следует…