Снимаем объект со светлого фона в Photoshop. Пара техник
Время от времени используя Фотошоп чтобы что-то сделать, заметил за собой пару «грешков» (юмор), а точнее какими способами чаще всего я удаляю относительно светлый фон, оставляя нужный мне объект в одиночестве. О них я и расскажу.
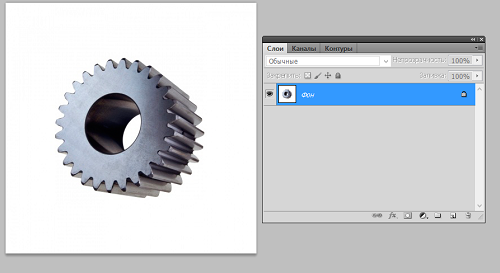
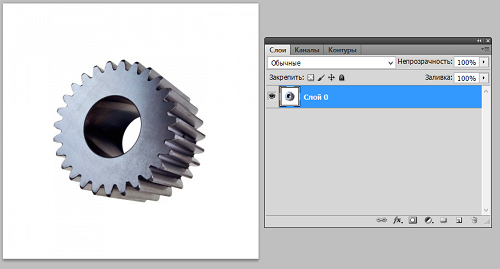
Давайте для примера будем использовать металлическую шестерёнку на белом фоне. Изображение довольно контрастное. На белом фоне тёмная деталь. В этом случае мы не должны испытывать большие трудности с удалением белого фона: 
Разблокируем слой (снимем защиту), перетащив мышкой замочек в корзинку в нижнем правом углу палитры слоёв или другим удобным нам способом (их уже рассматривали). Итак слой-изображение готово к любым нашим воздействиям:

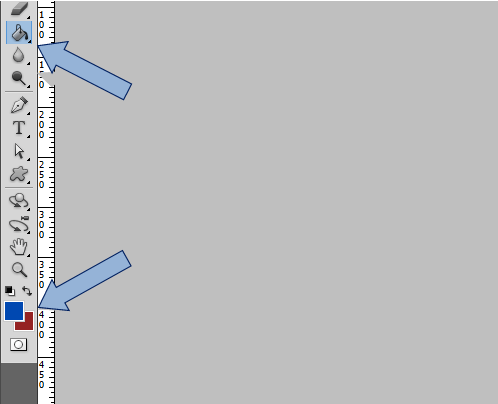
Теперь обратимся к палитре инструментов и выберем инструмент «Заливка» не обращая внимания на то какие цвета переднего и заднего плана у нас выставлены или по-другому фона и основного цвета:

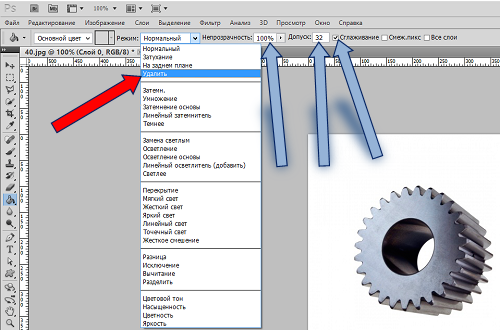
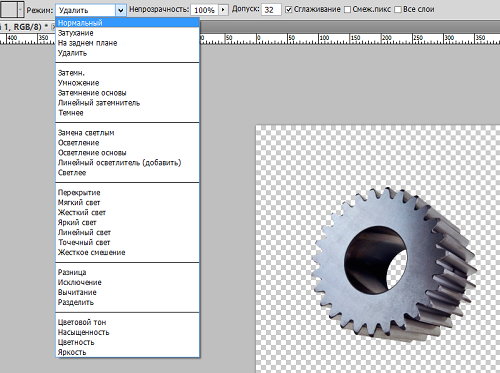
Итак инструмент «Заливка» выбран и мы устремляемся вверх к главному меню для выбора нужных опций и установки настроек:

Настройки сделаны, опция «Удалить» выбрана. Заводим «ведерко заливки» на белый фон нашей шестерёнки и делаем один щелчок мышкой:

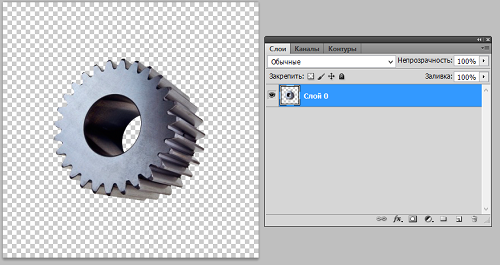
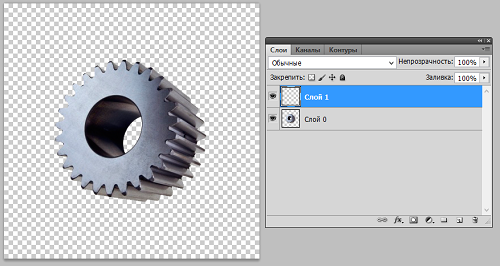
Белый цвет исчез, а наша шестерёнка осталась одна на прозрачном фоне. Давайте убедимся так ли всё чисто получилось. Сделаем временный проверочный тёмный фон, посмотрим, а затем его удалим. Создаём новый слой:
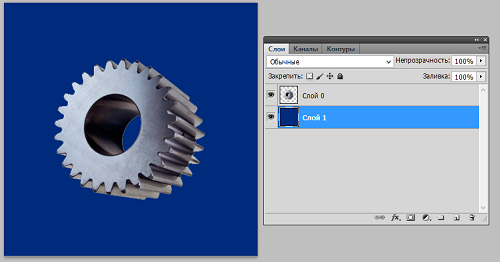
 Перетащим его мышкой в палитре слоёв ниже нашего слоя с одинокой шестерёнкой:
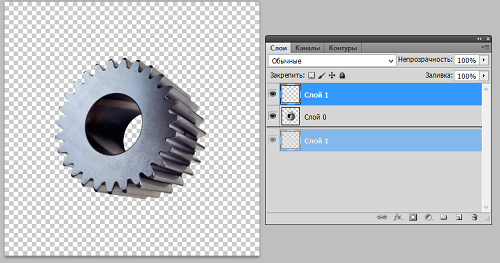
Перетащим его мышкой в палитре слоёв ниже нашего слоя с одинокой шестерёнкой:
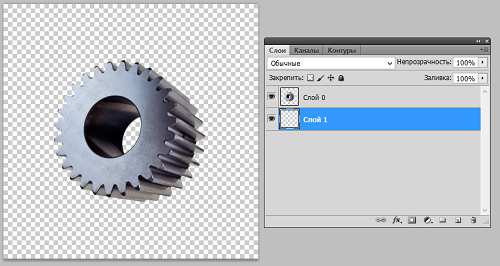
 Есть, слой расположился ниже:
Есть, слой расположился ниже:
 Снова обратимся к главному меню и поменяем режим наложения с «Удалить» на «Нормальный» и больше ничего не настраиваем:
Снова обратимся к главному меню и поменяем режим наложения с «Удалить» на «Нормальный» и больше ничего не настраиваем:

У нас как раз цвета обоих фонов стоят тёмные ( у нас будет синий), поэтому выбирать ничего не будем, просто снова заведём «ведерко заливки» на то место, где был белый фон (на прозрачный холст) и сделаем снова один щелчок мышкой. Можем сделать заливку цветом используя клавиши Alt+Backspace:

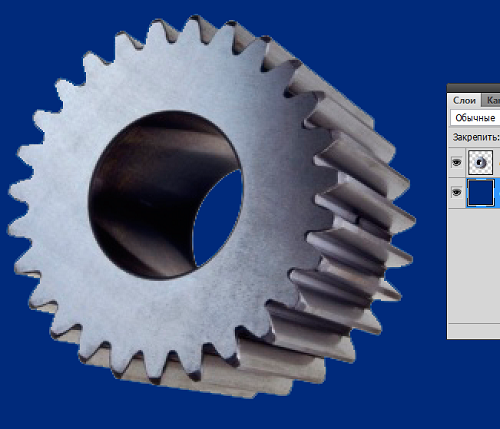
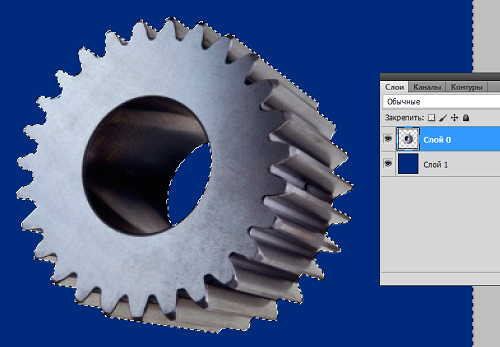
При 100% масштабе видимости получилось очень даже неплохо. Никакого белого фонового ворса не видно. Но всё же проверим, увеличив видимость до 200% (можно и больше, все делаем как нам удобно):

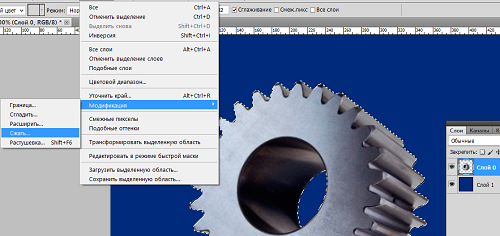
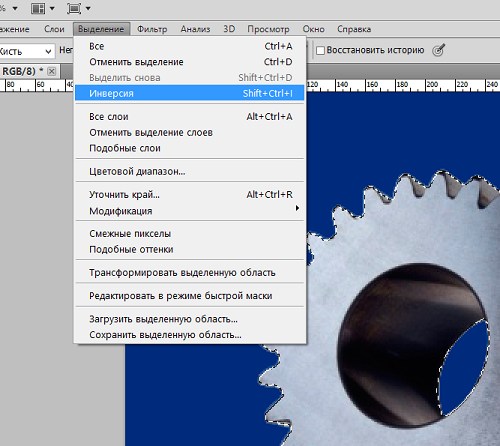
Всё-таки некоторая белизна отсвечивает по краям, а внутри шестерёнки больше всего. Будем от неё избавляться. Удерживая клавишу Ctrl кликнем по пиктограмме слоя-шестерёнки в палитре слоёв, предварительно выделив этот слой (выделен синим цветом). Вокруг шестерёнки появится выделение. Обратимся к главному меню и остановим свой выбор на пункте «Выделение». В открывшемся окошке опций щёлкнем по опции «Модификация», а затем в окошке действий выберем действие «Сжать»:
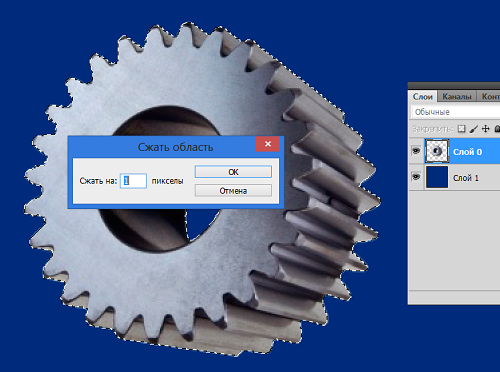
 Перед нашими глазами откроется окошко настроек:
Перед нашими глазами откроется окошко настроек:

На мой взгляд 1 пикселя сжатия вполне будет достаточно. Оставим это значение без изменений и нажмем «Ок». Наше выделение как-будто слегка вздрогнуло,— сжатие произошло. Теперь вновь обратимся к пункту «Выделение» главного меню и в открывшемся окошке выберем опцию «Инверсия»:

К выделению шестеренки добавилось выделение всего холста в целом. Мы все это проделали для того, чтобы избавиться от легкого белого форса, т.е. все то что есть между двумя выделениями и относящееся только к слою шестерёнка будет нами удалено. Давайте сделаем это удаление простым нажатием клавиши Delete:

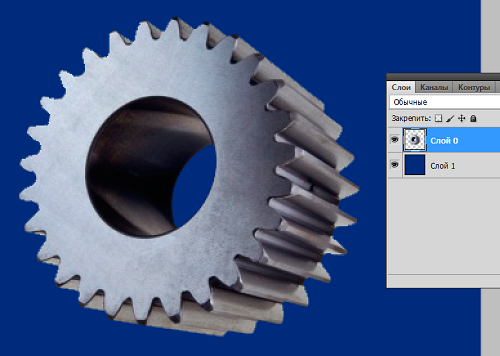
Оба выделения в очередной раз словно вздрогнули. Легкая белая пелена по краям нашей шестерёнки исчезла, что заметно глазу даже при не снятом выделении. Снимем выделение клавишами Ctrl+D или через главное меню и посмотрим на конечный результат всё при том же 200% масштабе видимости:

И заключительным нашим действием будет удаление синего фона за ненадобностью, ведь он был создан нами для проверки. Схватимся за него мышкой и перетащим в корзинку в нижнем правом углу палитры слоёв.