Ввод текста по контуру объекта в Photoshop. Размещение текста на контуре закрытого типа
Помня о том, что редактирование текста, введённого по заданной траектории, мы осуществляем в режиме текста (инструмент «Текст»), а его регулировку в режиме контуров (Инструмент «Перо», а также чёрная и белая стрелки), продолжим начатый разговор.
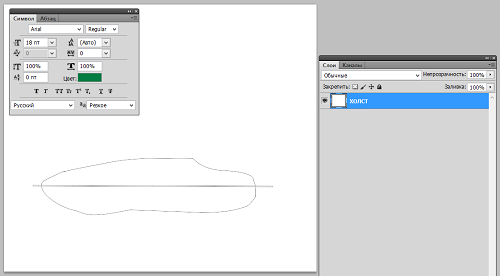
Здорово конечно, что мы сделали четыре захода и понаблюдали за расположением текста и появлением крестика, ромбика, кружочка, то есть сегментов регулирования, да и за тем, что с текстом происходит, когда мы меняем местоположение начальной точки ввода на открытом контуре. А вот возьмём и создадим закрытый контур и посмотрим на то, что будет происходить с текстом в этом случае. В этот раз мы не будем делать утомительных заходов. Они свою задачу выполнили, — нас теперь крестиками, ромбиками и кружочками не напугать (юмор). Итак, создадим замкнутый контур. При выборе инструмента и траектории исходим из собственных предпочтений:

Теперь перейдём в режим работы с текстом. То, что мы увидим и с каким поведением текста на контуре мы столкнёмся, кого-то может и удивить. Давайте в своём представлении разобьём траекторию на две части, — верхнюю и нижнюю, проведя воображаемую горизонтальную линию:

Перед тем как мы начнём вводить текст, начиная то с одной точки на контуре то с другой, делая их начальными точками ввода текста, а проще говоря, начнём делать щелчки мышкой на линии контура в разных местах, мы вновь включим свою зрительную память, — пусть работает.
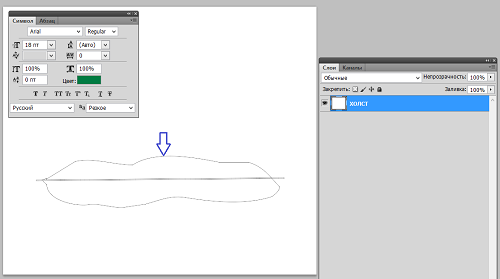
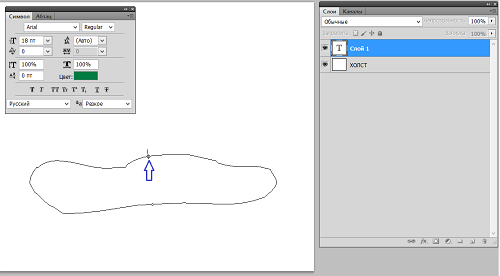
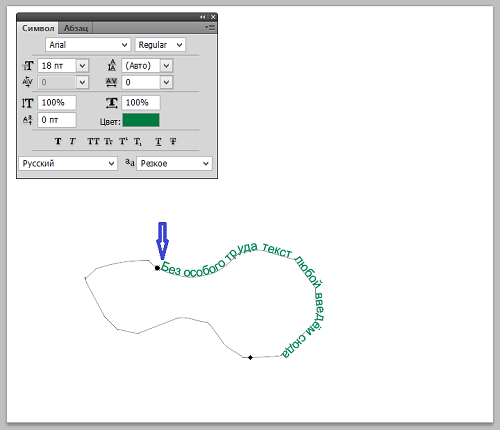
Щелчок 1. Наведём курсор на верхнюю часть контура и сделаем щелчок мышкой, определив начальную точку ввода текста. В данный момент, неважно будет ли эта точка ближе к воображаемому левому краю воображаемой разделительной линии, в центре или правее. Сделаем щелчок где-то здесь:

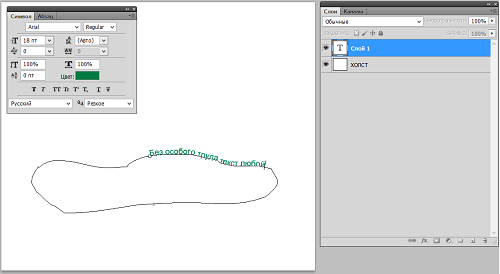
Возможно, немного удивившись, введём несколько слов и остановимся, больше ничего не нажимая и никаких щелчков мышкой не делая:

Просто посмотрим на текст, который получился у нас вверх ногами. Можем даже подумать о том, что это всё очень странно, ведь щёлкнули-то мы по верхней части контура, а текст разместился в нижней части траектории, да ещё и перевёрнутым. Перестаём покусывать губы и нажимаем клавишу Esc. Мы вернулись на исходную позицию.
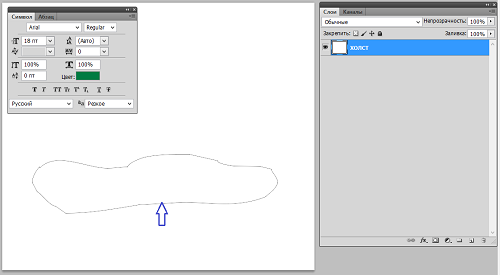
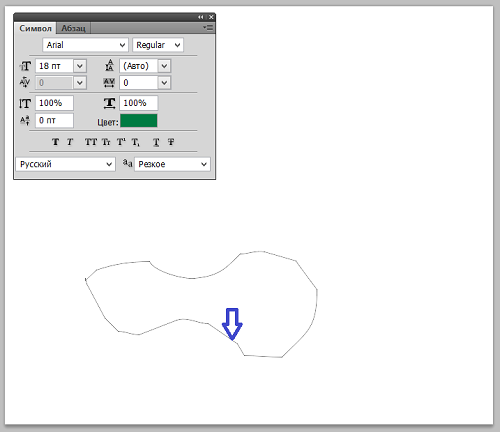
Щелчок 2. Теперь же сделаем щелчок в нижней части контура. Поставим курсор, ну например, в этой точке кривой:

Сделаем щелчок для ввода текста и посмотрим на то, где разместятся наши верные друзья: ромбик, крестик, мигающий курсор и кружочек:

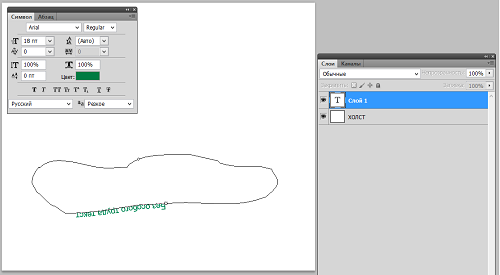
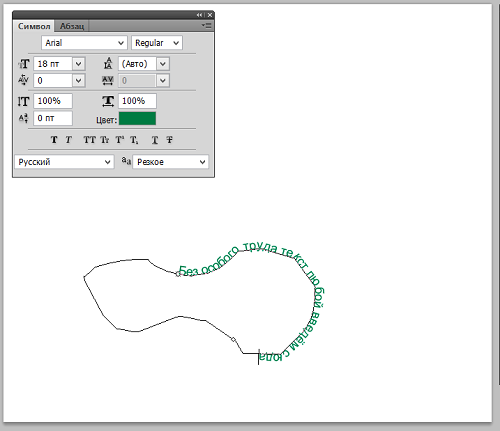
Мигающий курсор оказался на верхней части контура. Что-то нам подсказывает, что начав вводить сейчас текст, мы увидим его «нормальным». Проверим же свои догадки, — введём несколько слов:

И правда, текст «нормальный», а не перевёрнутый. Конечно же, выражение «нормальный» текст является моей выдумкой, просто визуально нам так кажется. Текст, всегда был «нормальным» таким и будет, независимо от траектории, по которой мы его захотим вводить. Его расположение всегда над линией (контуром).
Ну что же, как бы мы в своих мыслях не сопротивлялись тому, что за шесть, в целом, пустячных заходов, мы стали ещё опытнее, ещё увереннее, нам всё же придётся принять себя таких, и перейти к уже знакомым сегментам регулирования и инструментам управления ими.
Мы уже догадались или знаем, что наши верные друзья ромбик и кружочек (сегменты регулирования) сообщают о своей активности, становясь чёрного цвета после ввода первого символа. Даже больше, — о своей готовности к любому воздействию на них с помощью знакомых нам чёрной и белой стрелочек, то есть инструментов управления или по-другому инструментов воздействия. С помощью этих двух стрелок мы влияем и на контур (траекторию). То есть стрелки, в своём роде, универсальный инструмент. Совсем недавно мы упомянули такие слова как алгоритмы работы, ну или действия сегментов регулирования. А почему бы нам не взглянуть на алгоритм наших собственных действий, касающихся ввода текста по контуру. И посмотреть как бы со стороны на то, что мы делаем. А давайте так и поступим.
Алгоритм наших действий:
Выбор инструмента / Включение режима контуров / Создание контура / Включение режима текста / Ввод текста / Включение режима контуров / Регулировка текста и воздействие на контур / Принятие ввода текста и изменений
Перейдём от разговора об алгоритмах к реальности и сделаем это в подробностях, начав действовать согласно нашему же алгоритму работы с текстом. Определимся с контуром. Поскольку разницы между вводом текста по открытому контуру и замкнутому, в общем-то, никакой нет, предлагаю практиковаться, используя замкнутый контур, а то он у нас остался каким-то «недолюбленным».
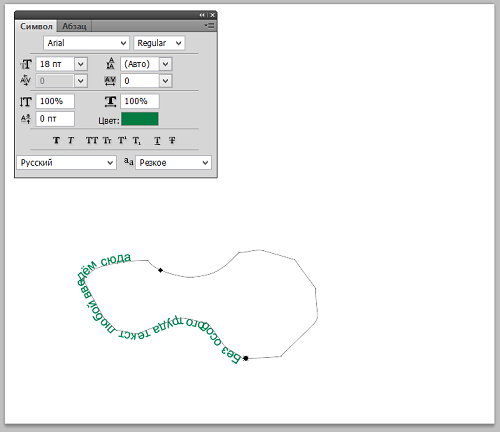
Давайте на чистом холсте создадим замкнутый контур, используя любое перо на свой выбор. Уже зная о том, что сделав щелчок мышкой в нижней части контура, мы сможем начать вводить текст по его верхней части, то мы этим свои знанием и воспользуемся:

Давайте вновь введём несколько слов и остановимся:

Теперь, чтобы мы могли начать управлять сегментами регулирования, воздействуя на текст (его местоположение на контуре), примем ввод, щёлкнув по галочке в нижней ленте верхнего меню или по текстовому слою в окошке слоёв. Другим способом подтверждения ввода, будет выбор стрелки (кнопка) на панели инструментов напрямую, минуя галочку или текстовый слой. Так и поступим,— щёлкнем по стрелочке чёрного цвета (или белого) и остановимся, ничего более не предпринимая:

Почему же я попросил ничего более не предпринимать? Сегменты регулирования имеют очень тонкую настройку, — они очень чувствительны и способны улавливать перемещение на несколько микрон. И если кто-то из нас ещё не знаком с вводом текста по траектории, то при резком перемещении сегментов регулирования текст может начать кувыркаться, что в свою очередь может даже ошарашить. По этой самой причине мы будем делать всё спокойно и плавно, чтобы совсем скоро делать всё быстро и уверенно, но при этом не резко.
Итак, ввод текста подтверждён, инструмент чёрная (пусть будет чёрная) стрелка активен. Давайте плавно наведём курсор на первую букву начального слова текста. Курсор из чёрной стрелки превратился в английскую печатную букву «I» с маленькими черными стрелочками по бокам. Одна указывает влево, а другая вправо. Если немного подвинуть курсор в правую сторону, то левая стрелочка исчезнет. А, если начать перемещать курсор вправо, то исчезнет левая стрелочка. Такой вид курсора сообщает нам о возможности перемещения текста по траектории, как в левую, так и в правую сторону.
Поскольку при пробном перемещении, которое мы сейчас произведём, да и не только сейчас, а вообще, рука может дрогнуть, то нам нужно быть готовыми к тому, что текст перевернётся с ног на голову. Другими словами он окажется внутри контура, то есть на траектории, но с другой её стороны. Получается, что текст вращается вокруг траектории, как вокруг своей оси, что, на самом деле так оно и есть, и чуть раннее обозвал я такое его вращение кувырканием.
Ну что же, давайте плавным движением произведём пробное перемещение текста в левую сторону. То, что будет происходить, творческого удовлетворения нам не принесёт, а знание мы получим. Сдвигать будем на три-четыре символа (буквы), примерно. Отсчёт символов делаем по ощущению. Убедимся, что режим контуров активен, то есть, выбран инструмент «Стрелки» (чёрная и белая). Сейчас цвет выбираемой (выбранной) стрелки нам не важен, потому что мы будем двигать текст, ухватившись за первую заглавную букву первого слова. У меня это буква «Б»:

Итак, наведём курсор на букву «Б» и как только он примет вид двух маленьких чёрных стрелочек, смотрящих в разные стороны, схватимся за букву мышкой (нажмём и будем удерживать левую кнопку мышки), и потащим плавно влево на расстояние этих самых трёх-четырёх символов. Затем отпустим кнопку мышки, то есть, отпустим и текст. И вот, мы ещё не отпустили кнопку мышки, но то, что некоторые из нас видят, вовсе не радует глаз:

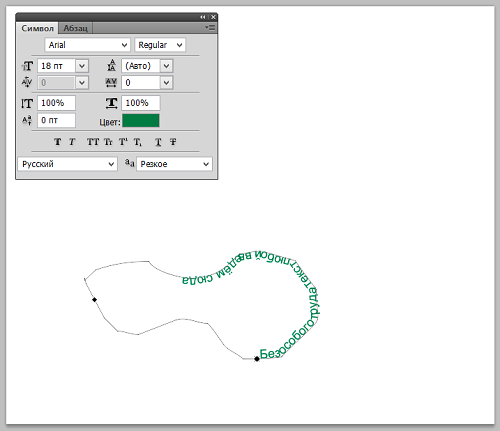
Не воскликнули «Получилось!» и те, кто видят иное положение текста на контуре:

Наша попытка переместить текст на три-четыре символа (буквы) влево, закончилась размещением текста на контуре либо как в варианте первом, либо как во втором. Сомневаться в плавности своих движений мы будем. В эти секунды мы были «Сама плавность».
Что же это за странное перемещение текста, — текст в обоих вариантах словно прыгнул и занял определённое положение на контуре? Да…, больше вопросов, чем ответов. Разобраться во всём нам поможет волшебная палочка. Что за чушь про палочку? Вовсе нет. Волшебная палочка это не что иное, как желание, действие и настойчивость.
Второй вариант размещения текста мог произойти по той причине, что при перемещении текста курсор оказался внутри замкнутого контура, то есть без учёта изгибов кривой (траектории). «Прыжки» текста в обоих вариантах, — перемещение массивом, которое нам не очень-то подходит. Перед тем как очистить холст, посмотрим на кружочек с ромбиком, поменявших своё местоположение и запомним их расположение. Пусть наша работающая зрительная память это зафиксирует и сделает это без всякого напряжения (просто посмотрим). Очистим полностью холст и вновь начнём с чистого листа. Вновь создадим замкнутый контур и введём несколько слов:

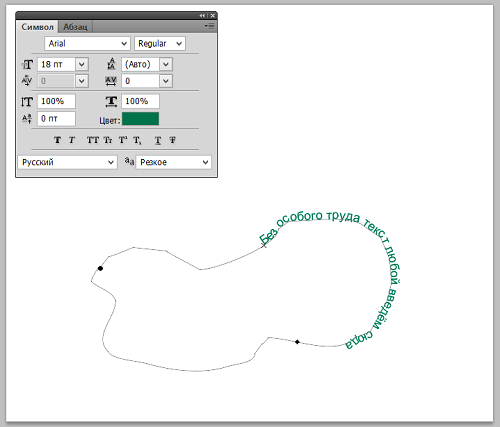
Примем (подтвердим) ввод текста, щёлкнув по галочке на нижней ленте верхнего меню или по слою в окошке слоёв, или же выбором белой (чёрной) стрелочки на панели инструментов. Теперь же, наведём курсор на последнюю букву последнего слова. В моём случае это буква «а» слова «сюда». Схватимся за текст (букву «а») и потащим в правую сторону, желая того, чтобы текст начинался с места ближе к чёрному кружочку сегмента регулирования на верхней части контура. То есть, двигаем слова вправо вверх по траектории (в моём случае), смещая их левее. Да и картина у нас совсем другая перед глазами в этот раз. Активизировались сегменты регулирования, — кружочки с рычажками. Текст идёт плавно и послушно. Можем потянуть его назад к тому месту, где первоначально располагалось последнее слово. И снова текст ведёт себя как ручной. Замечательно! Вот мы и сделали последний шаг, окончательно приблизивший нас к сегментам регулирования текста.