Ввод текста по контуру объекта в Photoshop. Контуры (Траектория ввода текста) Продолжение
Поскольку наш разговор в первую очередь о контурах, то перед началом создания контура необходимо сделать выбор нужной опции в нижней ленте главного меню. Другими словами, нажав нужную кнопку, мы переведём инструмент перо в режим работы с контурами.
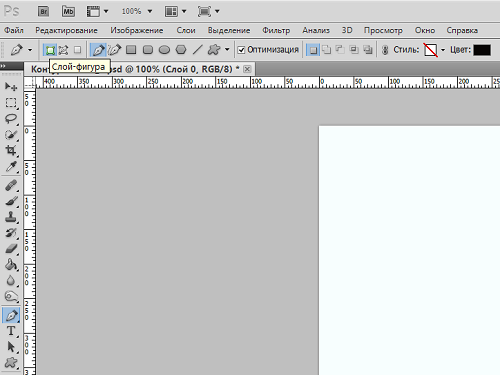
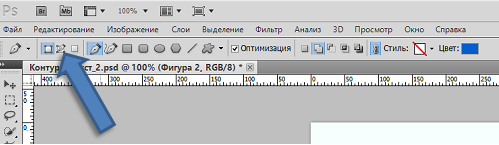
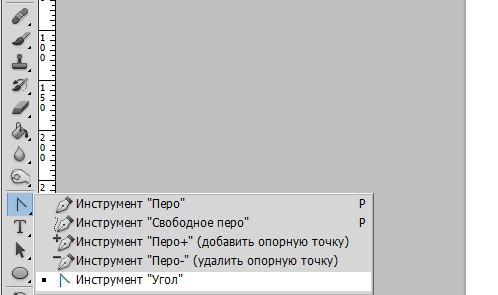
Для того чтобы мы могли делать нужные настройки в главном меню, нам сначала нужно сделать выбор нужного инструмента на панели инструментов. В нашем случае этим инструментом является перо. Если перо не выбрано, сделаем это и посмотрим на главное меню:

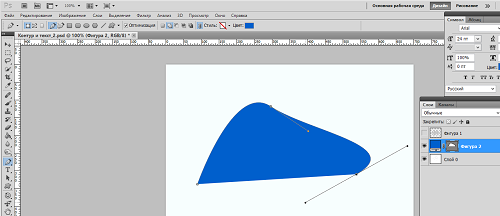
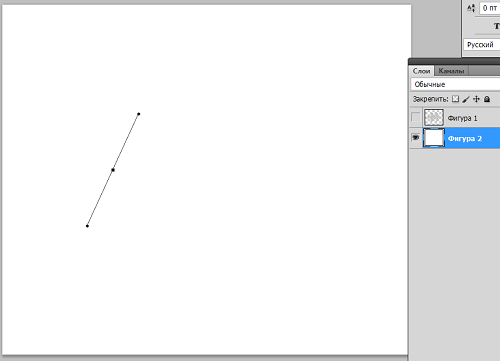
Сейчас перо находится в режиме работы с фигурами. И начав работать, мы каждым щелчком будем создавать кусочек тела фигуры. В настройках я поменяю чёрный цвет на синий, чтобы было повеселее. Давайте посмотрим на то, что будет происходить:

У нас на холсте (белый лист рабочей области) появляется самая настоящая фигура, а в палитре слоёв новый слой, который называется фигура (у меня фигура 2). Всё это здорово, но нам-то нужен контур. Сделаем нужное переключение режимов в нижней ленте главного меню, нажав кнопку правее подсвечиваемой:

и начнём работу с контурами.
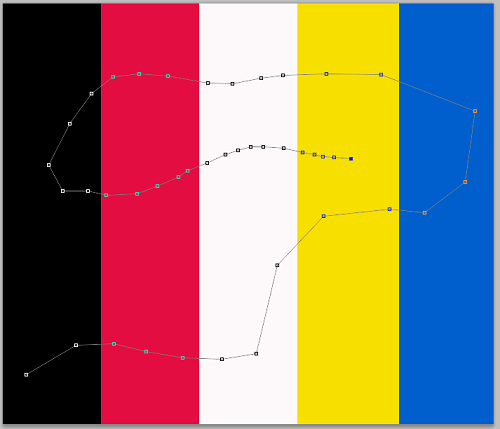
То, что мы работаем пером, можно определить по курсору, который принял вид этого самого пера с маленьким крестиком справа. Теперь определимся с квадратиками, которые появляются с каждым щелчком мышки. Пока мы не отпустили левую кнопку мышки после сделанного щелчка и пока мы мышь не переместили, квадратик имеет чёрный цвет. И это говорит нам о том, что мы курсором находимся на узловой (опорной точке). Говоря иначе, каждый новый щелчок создаёт новую опорную (узловую) точку контура, а предыдущая точка становится обычной. Поскольку мы можем создавать контур на различном цветовом фоне, то и точки контура будут менять свой цвет:

Но при этом одно будет неизменно, — узловая (опорная) точка будет квадратиком, а обычная точка квадратным контуром:

Но всё может измениться, если мы сделаем щелчок по этой полой точке. Она превратится вновь в узловую (опорную) и между ней и точкой, поставленной нами последней, появится линия (звено контура — линия), а сам контур замкнётся. Ну что же, сделаем щелчок мышкой, поставив опорную точку. Не отпуская кнопки, подвигаем мышку туда-сюда и понаблюдаем за появлением двух «усиков» или регулировочных рычажков, ну а третий вариант названия, — регулировочный сегмент или же сегмент регулирования:

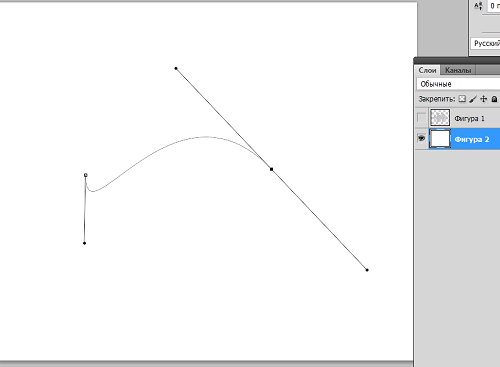
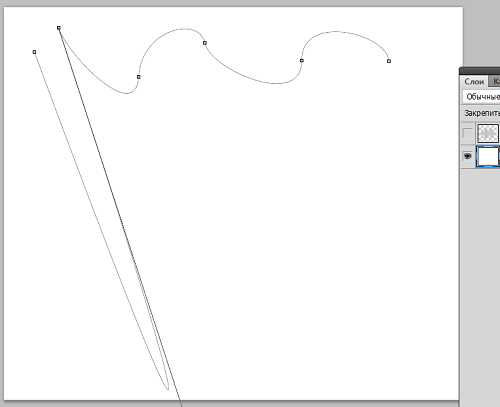
На обоих концах этих рычажков имеются регулировочные точки. Теперь переместим мышку и ещё раз щёлкнем, поставив новую опорную точку, и продолжая держаться за неё мышкой, вновь вытащим два регулировочных рычажка. И снова подвигаем ими туда-сюда, наблюдая за тем, как меняется линия контура:

Давайте поставим ещё одну, — третью опорную точку, а затем вновь вытянем рычажки и снова ими подвигаем, а затем отпустим кнопку мышки и посмотрим на волнистый контур (линию), которая у нас получилась:

Мы имеем три точки и две лини (кривые) между ними. В своём роде эти линии можно назвать звеньями, т.е. два звена контура. На этом мы не концентрируем внимание, просто называем звеньями. Можно так и не называть. Нас интересуют регулировочные точки на концах рычажков, ну и сами опорные точки без рычажков. Рычажки и всякие там точки, — фуу…, запутаться можно. Ничего подобного! Точки на конце рычажка и сам рычажок являются одним целым, то есть сегментом регулирования:

Потому, что мы, схватившись мышкой, именно за точку на конце рычажка, и влияем на изменение частей контура (звеньев или кривых между опорными точками) эта точка и называется точкой регулирования.
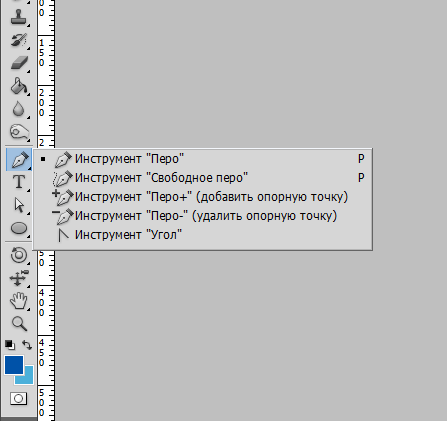
И вот мы, нарисовав волнообразный контур (траекторию), по которому собираемся вводить текст, уже готовы активизировать функционал работы с текстом, вдруг почувствовали, что контур «не совсем тот», волна (кривая) должна быть немного другой. Эта ситуация плод моей фантазии для примера. До тех пор пока рычажки перед нашими глазами мы можем поступить следующим образом: 1. Нажать кнопку «Перо» на панели инструментов и в открывшемся окошке перечня режимов пера выбрать режим «Инструмент угол»:

2. Нажать и удерживать клавишу Alt во время манипуляций рычажками.
Эти разные действия дают один и тот же результат, — возможность двигать рычажками, воздействуя на контур, не создавая дополнительных опорных точек и не искажая уже готовый контур. В обоих случаях курсор принимает вид маленького уголка. У нас есть возможность и дополнительного воздействия на контур. Если мы нажмём и будем удерживать клавишу Ctrl, то курсор примет вид стрелочки белого цвета. Этой стрелочкой мы можем, ухватившись за саму кривую (звено контура между двумя точками) потянуть её вверх или вниз (левое звено я потянул вниз):

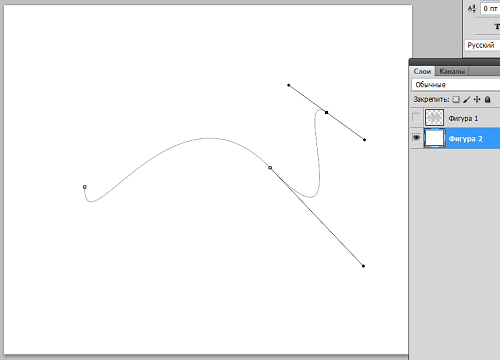
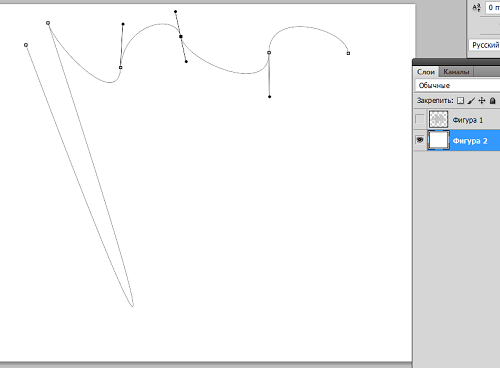
Нажав и удерживая всю туже клавишу Ctrl, мы имеем возможность вызвать исчезнувшие сегменты регулирования (рычажки). Всё что нам нужно сделать, так это навести курсор на точку и сделать щелчок мышкой. Я щёлкну по четвёртой точке (считая слева направо):

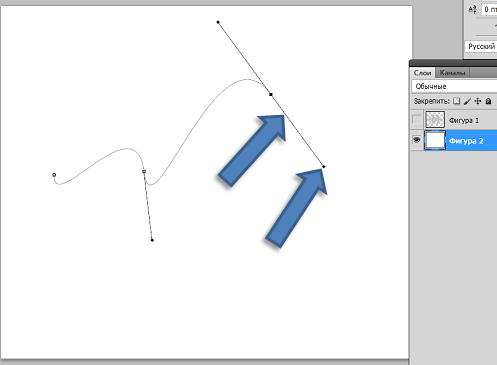
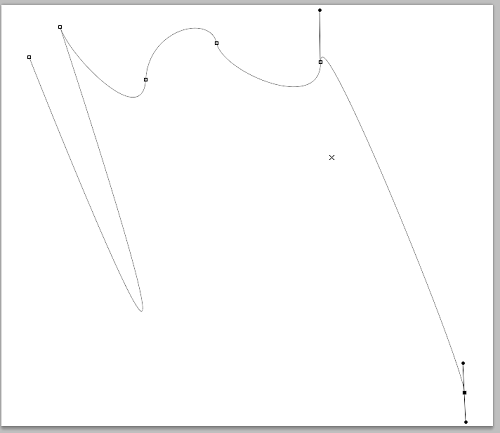
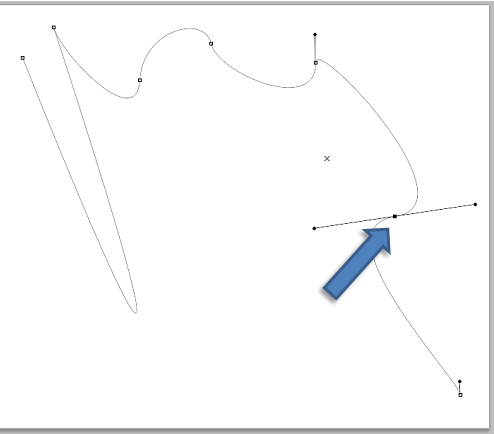
Поможет нам клавиша Ctrl и в случае, когда мы захотим уменьшить или увеличить длину кривой (звена или назовём частью контура) между двумя опорными точками, а также изменить направление. Сейчас я ухвачу крайнюю правую опорную точку и вытяну звено (кривую) по направлению к правому нижнему углу холста:

Сработав таким же образом, мы можем длину кривой и уменьшить. Когда мы отпустим клавишу Ctrl и наведём курсор на контур между двумя опорными точками, то курсор примет вид пера с плюсиком. Это сообщение о том, что можно добавить, если это нам нужно, дополнительную опорную точку или несколько точек. Давайте поставим дополнительную опорную точку посередине того отрезка контура, который я вытянул в нижний правый угол холста:

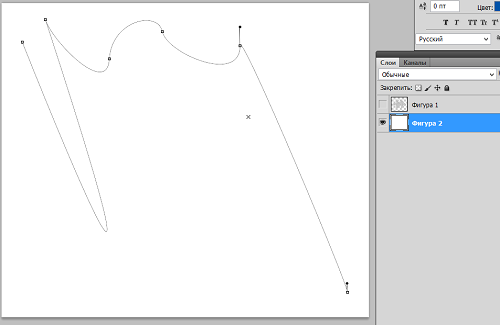
Ну а если, навести курсор непосредственно на опорную (узловую) точку, то мы увидим, что он превратится в перо с маленьким знаком минус. В этот раз такое видоизменение курсора говорит нам о возможности удаления этой опорной точки. А давайте-ка точку, которую мы только что поставили и удалим:

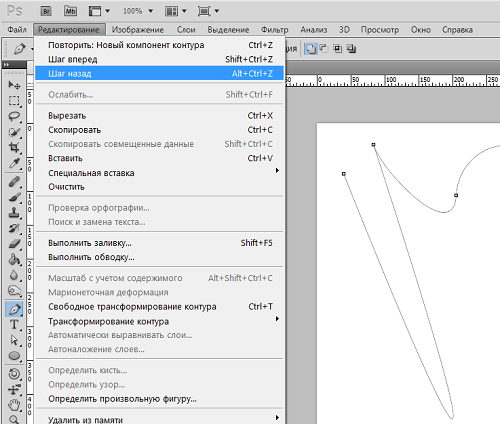
Ну вот, как будто её и не ставили. Если нам нужно увидеть контур таким, какой он есть без опорных точек и рычажков, то нужно нажать клавишу Esc. А если нужно, чтобы он и вовсе исчез с холста, то повторить нажатие. Если в процессе работы мы ошиблись, то вернуться на одно действие-шаг назад, можно используя клавиши Ctrl+Z. Если сделать шагов назад нужно большее количество, то тогда мы уже будем использовать клавиши Ctrl+Alt+Z, но первый шаг назад должен начинаться с клавиш Ctrl+Z. В том случае, если использование клавиш дело непривычное, то вернуться в действиях назад или же вперёд можно через меню. Достаточно нажать кнопку «Редактирование» и в открывшемся окошке сделать нужный выбор, а при необходимости повторить действия. В окошке видны и сочетания клавиш, о которых мы только что упоминали:

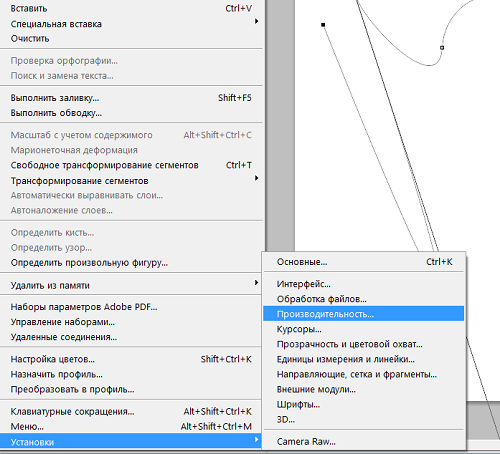
То о чём мы сейчас говорим, относится ко всей работе в Фотошоп, а не только к контурам и тексту. Если у нас кроме одного действия более никакого движения ни вперёд, ни назад не происходит, то не будет ошибкой проверить настройки. Возможно, что в настройках стоит значение не более 1 (единицы). Чтобы изменить ситуацию нам нужно нажать знакомую кнопку «Редактирование» в главном меню и в открывшемся окошке выбрать пункт «Установки», а в новом окошке конкретизации опцию «Производительность»:

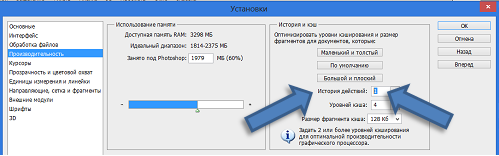
Выберем эту самую «Производительность». И вот мы оказались там, где и нужно. Направим свой взгляд на правую часть окна и остановим его на заголовке «История действий»:

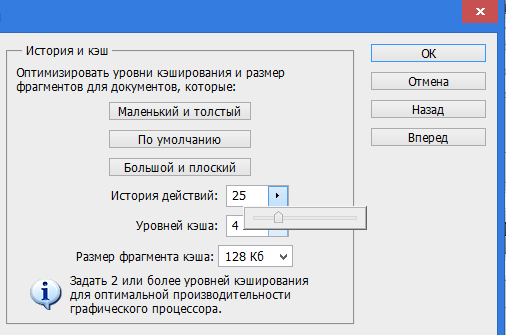
Ну, теперь-то нам всё понятно. Вот почему мы не можем откатиться назад на нужное нам количество совершённых действий. Давайте щёлкнем по стрелочке и ползунком выставим такое значение, какое нас устраивает:

Осталось шлёпнуть мышкой по кнопке «Ок». Но этим ограничиться мы не можем. Чтобы Фотошоп отреагировал на изменения технических характеристик, нам необходимо закрыть программу, а затем вновь запустить, и тогда всё будет Ок. Теперь что касается клавиш Ctrl и Alt, которые помогали нам воздействовать на волнообразный контур, служащий примером. Их использование вовсе не обязательно. Для этих целей и разработана панель инструментов, где мы и делаем нужный нам выбор:

Да что там панель инструментов, — весь интерфейс.
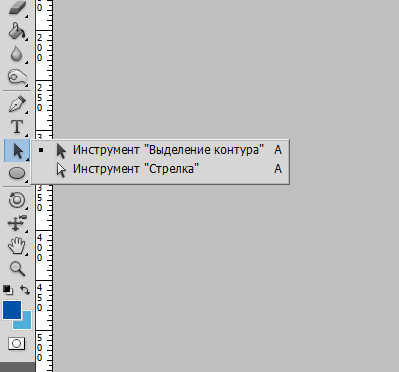
На помощь себе можно призвать вспомогательные инструменты и воздействовать на контур с помощью них:

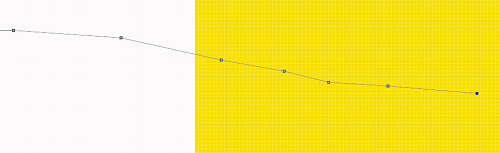
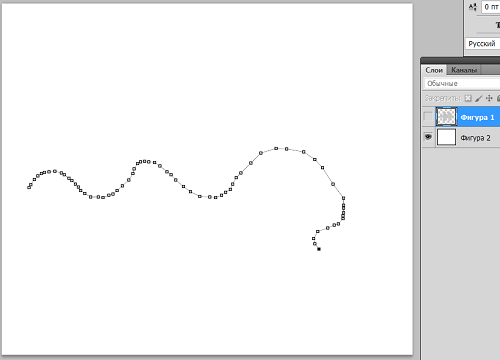
Выберем их поочерёдно и посмотрим, что будет происходить с контуром под их воздействием. Вырисовывать контур пером можно, делая много частых шажков, как будто идя по дороге, мы не шагаем, а семеним. Другими словами делаем очень частые щелчки мышкой:

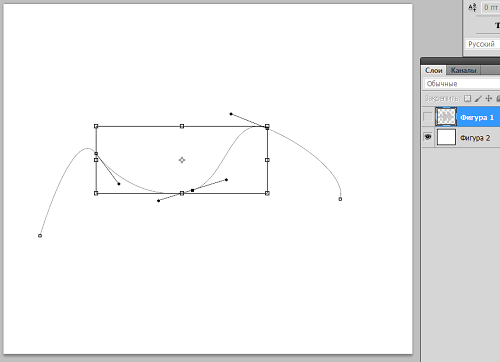
Другим способом воздействовать на звенья контура можно, используя функцию масштабирования. Активизируется эта функция нажатием клавиш Ctrl+T, а снятие маркеров выделения, клавишей Esc:

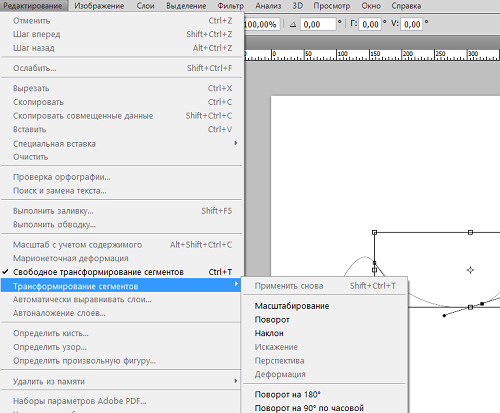
Функцию масштабирования, естественно, мы можем выбрать в меню, нажав кнопку «Редактирования»:

На этом разговор о контурах нельзя считать оконченным. Поговорить ещё много есть о чём, но нас заждался текст и мы не можем более томить его столь долгим ожиданием.